let suppose your application fetch settings from your backend and these settings have around like more then 40+ fields like isDarkMode, isSiteUnderConstruction etc. Now let assume that this settings fetch like mostly after 5 to 10 mins for some reasons and on every request you are receiving exact same response as previous. Now that you have the same response most of the time why Backend required to send same response again and again instead of you can just notify the frontend that "hey you have the same response previously, can't you use that again?". Now front end be like "Hmm but how, I didn't save the response, but wait I can cache/local storage the response. let me try something to do that", but wait how backend know that FE has the same response since Fe didn't send the response in API to match it on Backend, here's come the rescue part name ETag
ETAG
ETag is hash code generated key which will generate on Backend corresponding to data fetch from database, so when ever you get the data form database it will generate the ETag key and this key will send to Front end with response for the very first time now on Front end we will store the response with ETag key associated to that response and whenever we will hit the same API again we will send this ETag key on header so now on Backend when we again generate the ETag key with exact same response we will match the ETag keys, one come's from Front end and the latest generate key if both same, we will be only send 304 status code if not match we will send new generated Etag key with response along status code 200.
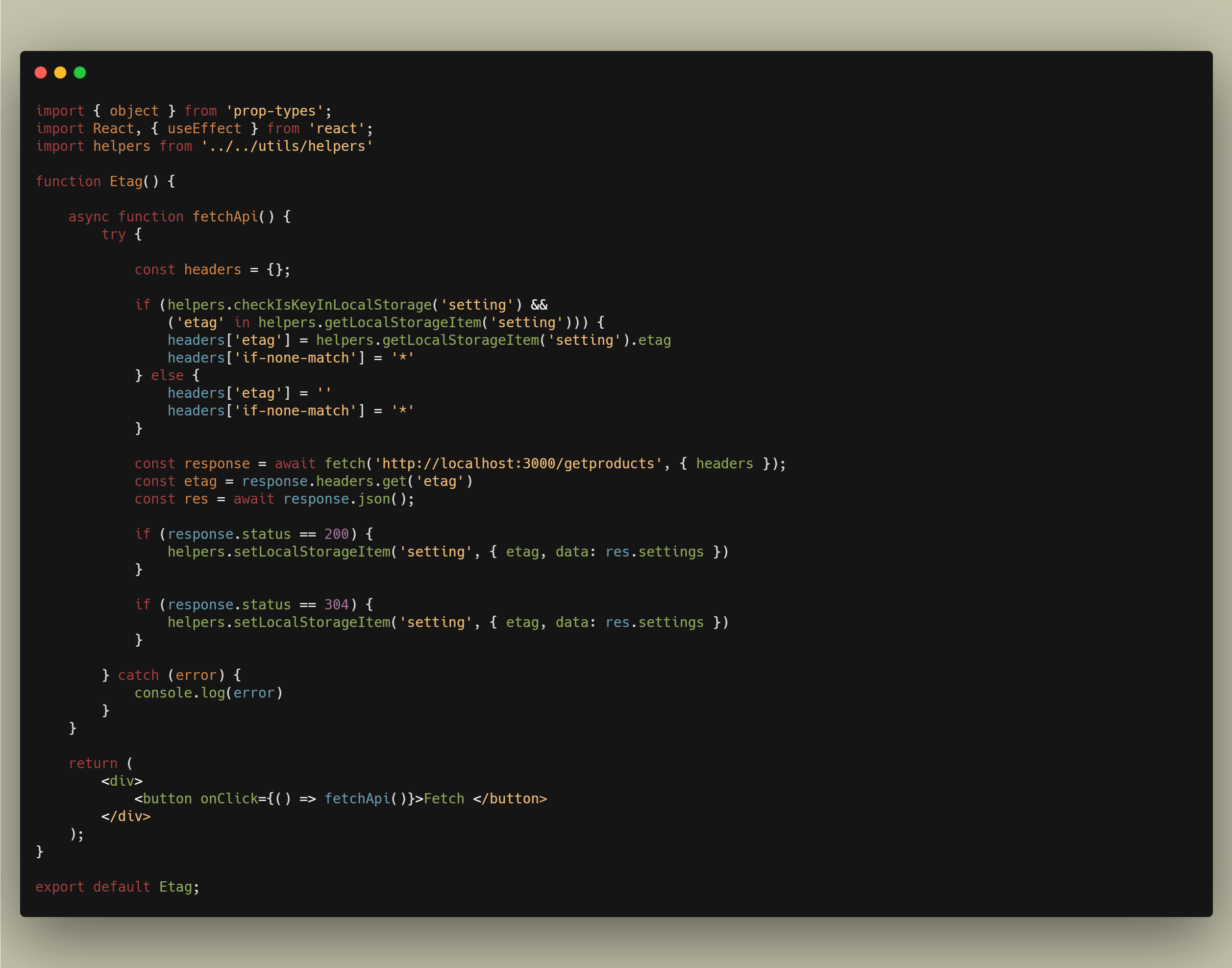
 Front end I have simple create a button with title fetch and on click it, the fetch method will call the API, here I have create some utilities helpers which will help me to add/update/get the data from local storage.
Front end I have simple create a button with title fetch and on click it, the fetch method will call the API, here I have create some utilities helpers which will help me to add/update/get the data from local storage.
now lets move to the fetchApi method but before that just one thing to communicate that
this code can be refactor and can be written in a better way I just put every thing in single file to make sure every things will be clear and on same eye. I have declare a variable name header to add in "fetch"
On first condition I am checking if local storage has a key name "setting" and also the setting data has a key name "etag" if both conditions true i have added "etag" with its value and "if-none-match" key with value " " to header. If condition fail just add "etag" value with empty string and "if-none-match" key with value " ".
Now after fetch the response from api i have get the "etag" value from response header and store it in a variable called "etag".
here is a logical part appear, if response is exactly same as the pervious response the the Backend will not send the response instead of, it will send the status code 304 "Not Modify" and on Front end you can use the cache/local storage saved data. I have done the same thing here if the status code is 200 I will store the new response data in cache/local storage else if I get the status code 304 I will use the stored response.
Now lets move to Backend logic part

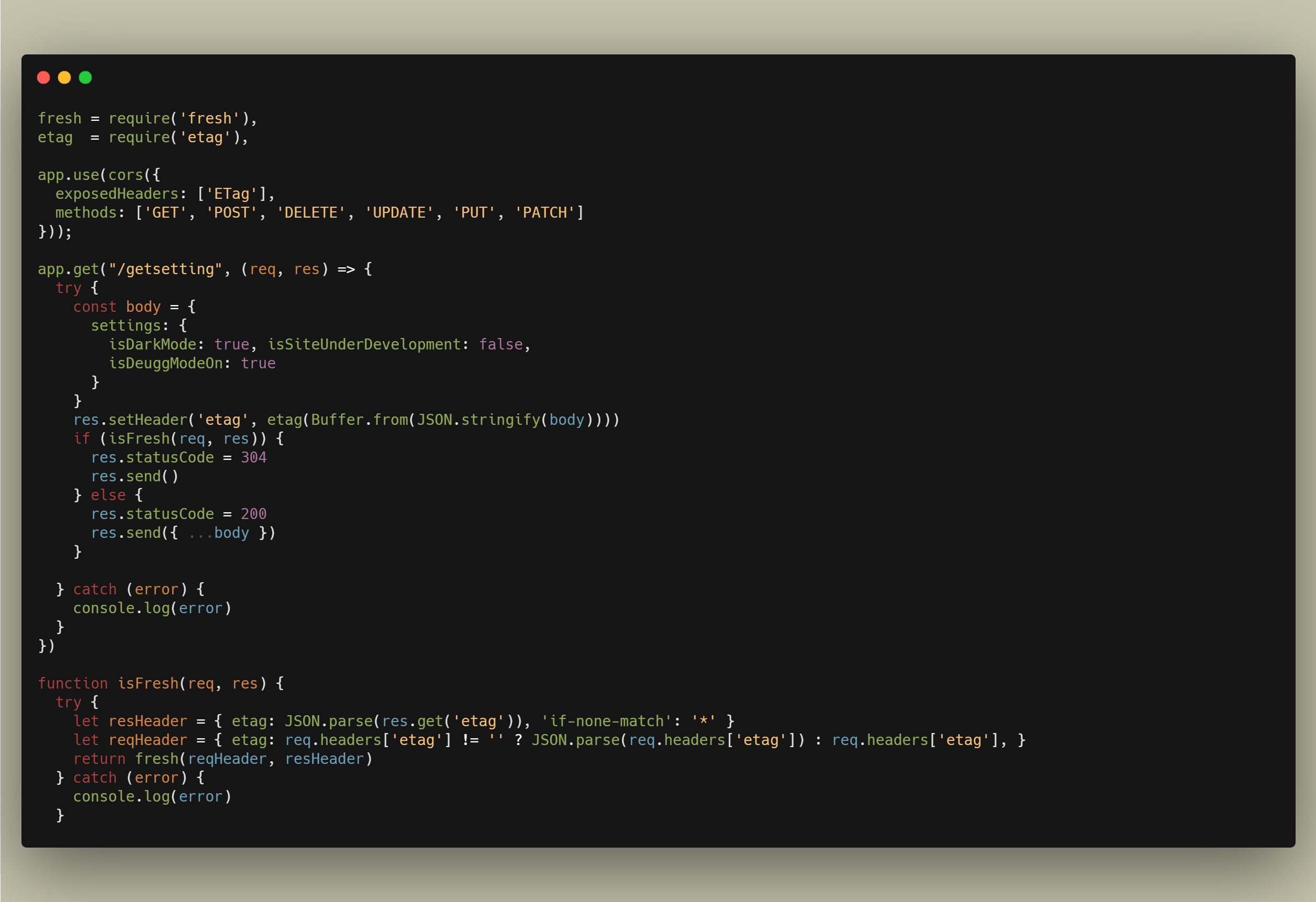
Backend I have install the 2 libraries here in node.JS
fresh this library will compare the Etag and will return True/False
etag this library will generate etag for data fetch from database.
node.JS (express by default have ETag key in their response header so you just have to use it .
here i have expose the ETag header key to front end for their use. In get API "/getsetting" I have define a variable with some properties which can be replace to get data from database and then by using etag library i am creating a etag key for the response and set it to response header.
I have also create a function name isFresh() this will check if the latest etag key is exact match of etag key receive from frontend in request headers
I am doing simple logic in this function getting response and request as params and then matching the two properties if they same or not with fresh library default function name fresh().
now back to "/getsetting" if isFresh() method retrun true then its means we have same exact response as previous then only send status code 304 and if its false then send new response along with new etag key with status code 200.