The JavaScript ecosystem reminds me of a battlefield. TypeScript vs. ES6, React vs. Angular, Jest vs. Mocha… Just like a popular TV series, all these confrontations make JS enthusiasts eagerly wait for the updates, asking themselves: What should I learn to use next? Meanwhile, the armies of each technology’s followers only stir the pot :)
Here at CV Compiler we help improve dozens of JS developers’ resumes weekly, so we also keep track of this Game of Frameworks, regularly analyzing the employers’ demands. But in this article, I’m not going to support or criticize any of the technologies — I’ll just provide an outside perspective on the current trends in JavaScript.
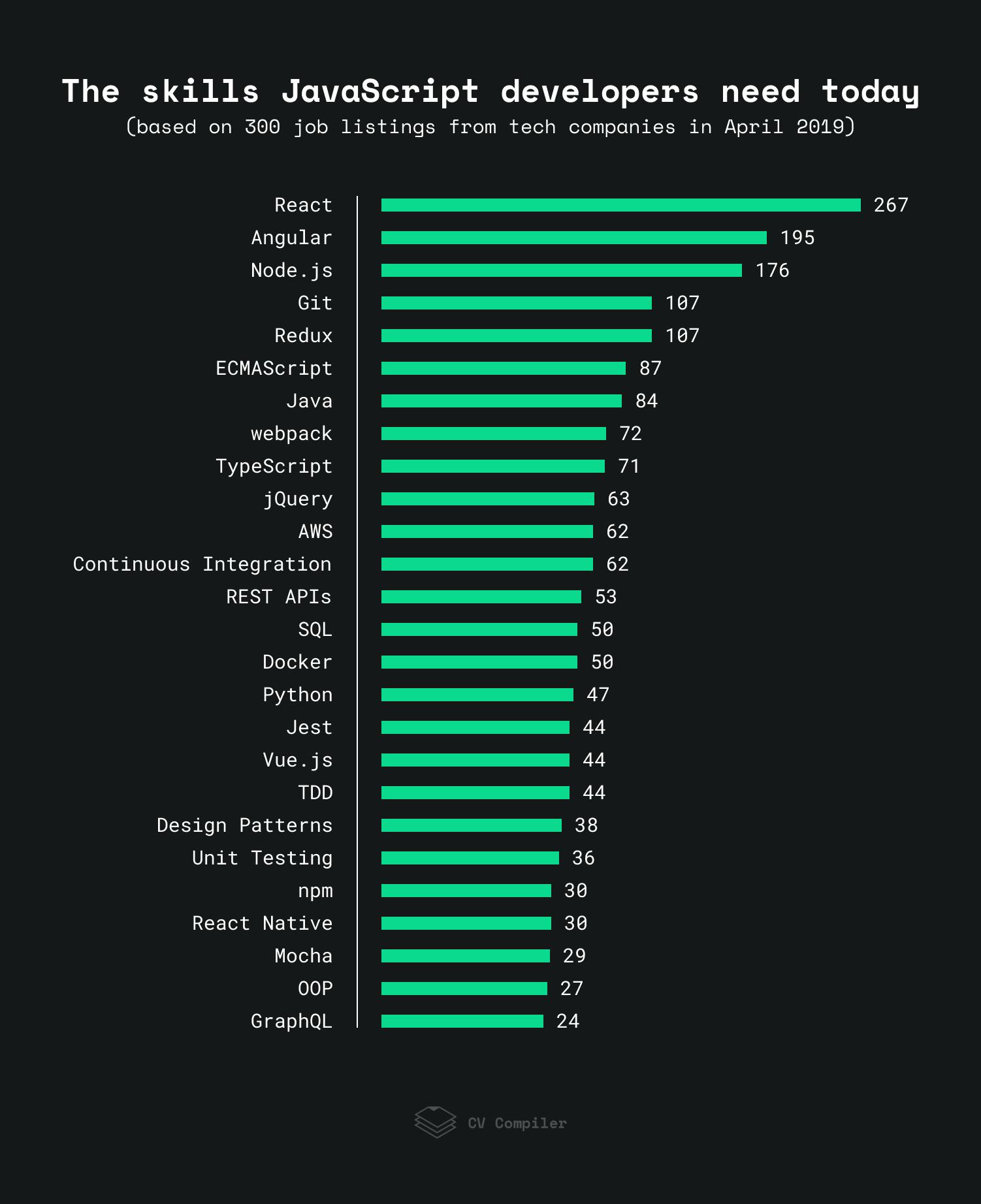
The skills JS developers need today: our data-driven research
We took 300 job specs for JavaScript developers from AngelList, StackOverflow, LinkedIn, and career pages of fast-growing tech companies worldwide. Using our own text analytics tool, we identified the terms which were mentioned the most frequently, and here they are. (The numbers refer to how often they were mentioned.)

Note: This is a general skills rating for job positions where JavaScript is the main language. Surely, I’m not claiming that Back-End devs should know React perfectly, and so on. Moreover, this chart just reflects the current market demand, which may differ from the preferences of JS devs themselves. (We’ll discuss them in the next section.)
The main takeaways
Among the non-JS languages, not represented in our rating, those mentioned most frequently were C# (24), and PHP (16). As for the database management systems, MySQL (23) and MongoDB (23) were breaking the charts. Surprisingly, the commonly-discussed Express.js (24) was mentioned less frequently, as was Flow (23).
Although the term Agile (150) wasn’t mentioned in the chart, it had even more counts than Git or Redux. That might look strange, but working and communicating effectively within a team is now comparable to the hard skills every JS dev should obtain.
The same is with UX (101). Surely, you don’t have to take an advanced UX-course, (it would be nice if you could, though), but as a Front-End dev, you need to know how to make a user’s journey smoother by the technical means, yet undiscovered by designers.
The fact that we met such terms as Scalability (70), Cloud Computing (44), and Security (29) represents that the JS tendencies inherit the tendencies of the developer industry at all.
As you might have noticed, Vue.js was not so high in our skills rating. I guess there might be several reasons for that. First of all, not every company is ready to transfer their projects to Vue.js and discard more stable and common front-end solutions. Secondly, employers may want developers to learn Vue.js while working, so they don’t mention it in the initial job specs.
Nevertheless, based on global studies, Vue.js is quite popular — 28,8% of respondents to the State of JavaScript 2018 Survey used it and would like to use it again. Another interesting observation: 34% of the respondents to the same survey said they had tried Angular, but will never use it again. However, that does not mean that any of these three technologies, (React, Angular, or Vue.js), are going to raise the white flag. The choice of the front-end framework is defined by many factors, such as the project’s scale, its’ architecture, or the company’s geography.
The same story is with GraphQL. Although it wasn’t at the top of the chart, it’s definitely growing quickly. 21% of respondents to the 2018 Node.js User Survey already use it in their work. On April 30, 2018, 52 people downloaded Apollo, (the GraphQL client). Exactly one year later, 10,794 people did the same.
As for building tools, there is also an interesting confrontation: Parcel vs. Webpack. The 2018 JavaScript Rising Stars research showed that the former is now taking the popularity from the latter. However, even though Parcel has several attractive built-in features, such as an out-of-the-box configuration, a dev server, and hot module replacement, it still hasn’t replaced good ol’ Webpack. More than 16k respondents to the State of JS 2018 use Webpack for building their projects. As for our research, we haven’t met Parcel in any of the 300 vacancies.
How will things change in the near future? Experts’ opinions
Here is what experts say about the upcoming trends in JS development.
For me, React will keep its strong positions in the next few years. So will GraphQL, while REST APIs will go down a notch. Moreover, TypeScript might surpass ECMAScript. As for the new terms, I expect to see ReasonML, Parcel, and Design Systems in such skill ratings eventually. (Maybe not by 2020, though.)<br><br>One more observation — I think Redux will go down in the next five years, as developers are actively discovering alternative approaches to frontend.
Juho Vepsäläinen, Founder of SurviveJS, React Finland, winner of Blue Arrow Awards. Twitter | Website
This list shows the continued dominance of front-end frameworks like React, Angular, and Node.js within the JavaScript ecosystem. This is likely to continue, and developers would be well-advised to learn at least one of these frameworks deeply. TypeScript and GraphQL are also on the rise and are likely to continue growing.<br><br>For backend engineers, the popularity of Node.js continues to rise. But still, many companies expect JavaScript developers to be able to work with polyglot environments, using languages like Java&Python. The rest of the list is evidence that knowing JavaScript as a language is not enough, and common industry practices like the use of Git, CI, and TDD are a must.
Kevin Ball, Web Front-End consultant and trainer, Founder of ZenDev. Twitter | Blog
I’m surprised not to see Express.js at the top of this chart, as it’s the primary framework for writing Node.js backend applications. Perhaps that’s because most of the JavaScript vacancies are for Front-End developers, but the technology itself is definitely not among the unpopular ones.<br><br>As for the front-end field, I think React will keep its dominance for a long time. The framework quickly responds to users’ demands, regularly brings new ideas to the market, and is strongly supported by Facebook. TypeScript is another big trend — I guess that in 3 years we won’t see any big project without the usage of TS. As it’s closely linked to React, both technologies will continue to prosper.<br><br>What definitely needs to be changed is the complexity of the projects’ building process. More likely, we’ll see an effective solution to this problem soon, such as codesandbox or Parcel.<br><br>In general, JavaScript has already became quite a ‘grown-up’ and stable language, so I don’t think we’re going to observe the fierce ‘technology battles’ in the closest future.
Denis Radin, Tech Lead at FocusReactive. Twitter | GitHub
JavaScript has a reputation of an incredibly fast-moving language with a new framework coming out every week. While this used to be true, it’s certainly slowing down, although recently we’ve seen more “frameworks on frameworks” things like Gatsby.<br><br>A strong understanding of the underlying syntax in ES6 is important. Understanding how JavaScript is interpreted and the limitations of various browsers is crucial. And finally, the rise of PWAs and service workers are also worth attention. The potential markets for JavaScript applications are worldwide and understanding how to build for those customers is critical.
Laurie Barth, Speaker, Blogger, Teacher, Consultant at Ten Mile Square Technologies. Twitter | Blog | Website
Based on our own needs at Cypress.io, we see GraphQL + TypeScript dominating the list of the desired skills for 2020. I also predict that hybrid frameworks like Next.js, Nuxt.js, and Gatsby.js will grab a big chunk of projects, so JavaScript developers will have to know these tools.
Gleb Bahmutov, VP of Engineering at Cypress.io. Twitter | Website
JavaScript ecosystem is growing constantly and it can be overwhelming. However, I see it as a great opportunity to learn and extend your own knowledge. Same time, it is a great sign of language evolution. Having React.js and Node.js is a massive plus for your CV and one of the key points to get a decent job.
Tanya Butenko, Software Engineer at Hireup (Australia), Founder and CEO at Muses Code JS Inc. Twitter | Website
In general, now is the best time to be a JavaScript developer. JS and its frameworks are topping the charts of the most loved and widely-used technologies worldwide. Despite the battles of frameworks, the set of commonly-used tools is quite stable, so you can concentrate on leveraging your favorite technologies rather than picking the analogs.
I hope this article helped you to set up a learning curve for the remainder of 2019. Don’t forget, if you’re looking for new career opportunities, make sure you’re fully prepared and have a flawless resume. Here at CV Compiler, we don’t just make analyzes and research — we also help JavaScript devs craft resumes worthy of a job at Google or Facebook. If you need help with your resume, tap here.