Get Your Hashnode Blog On Google!
If you have just created a blog with Hashnode, here are some important tips for you. These tips are applicable for everyone, irrespective of which URL you chose for your Hashnode Blog, custom domain or hashnode.dev subdomain.
Tell Google About Your New Blogging Destination
Before you think about ranking on a certain keyword and getting link backs from high traffic fetching websites, you need to inform Google that your domain exists.
One of the simplest and easiest ways to inform Google about your blog is by submitting your website on Google's Search Console. If you are a frequent blogger, chances are you are aware of how it works.
Here are the steps to submit your blog to Google's Search Console:
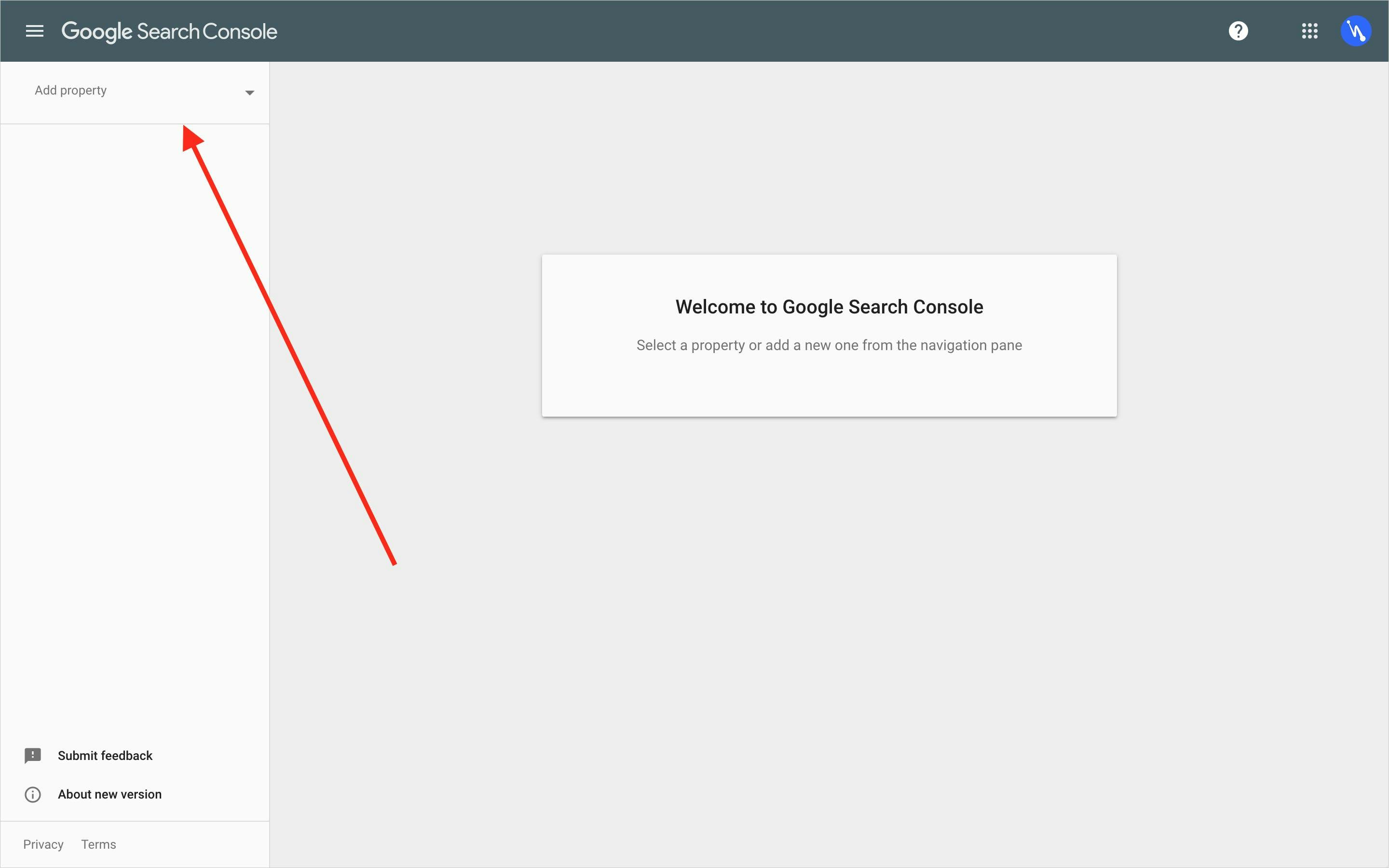
- Log in with your Google account on Google's Search Console.
- Click on "Add Property"

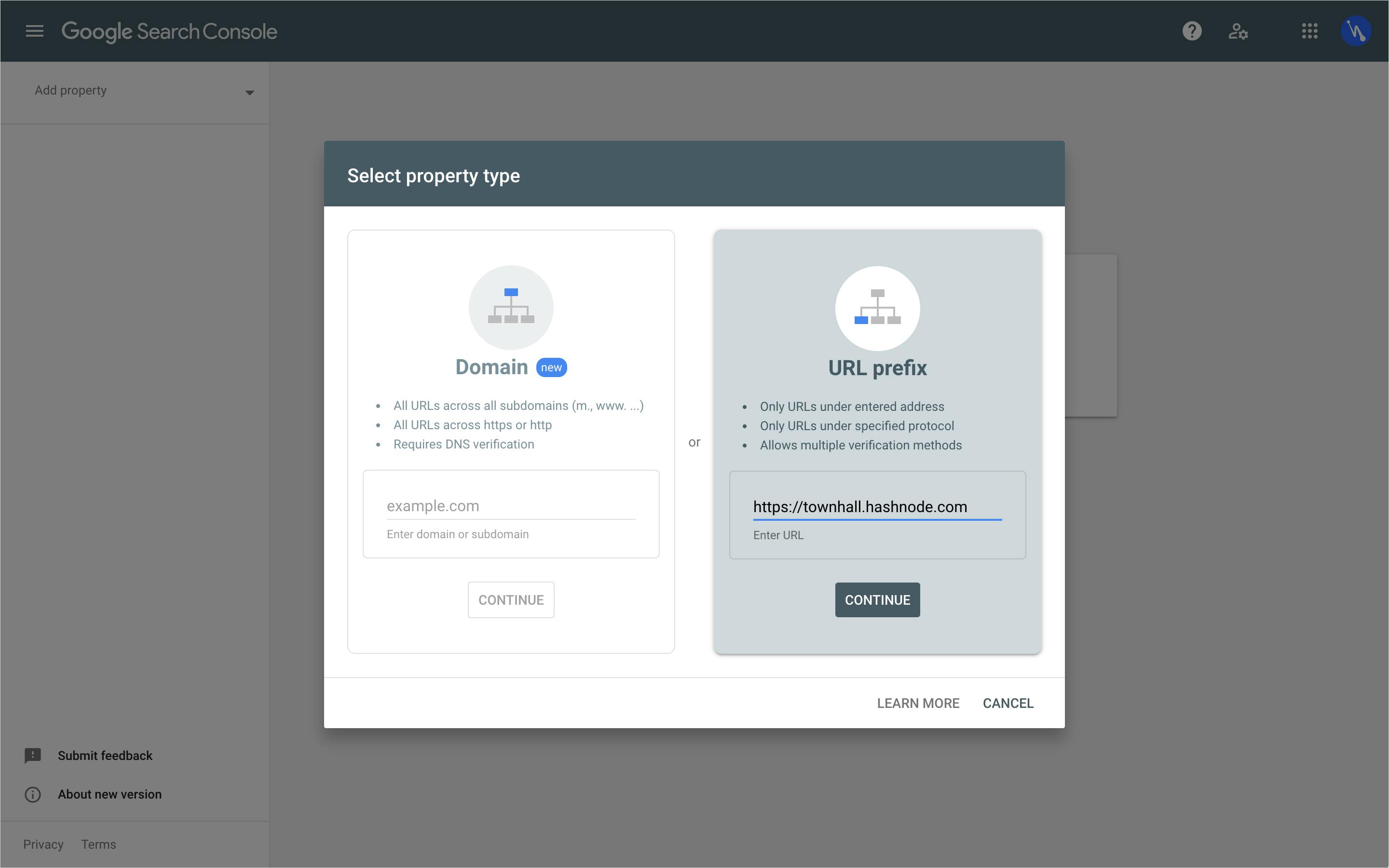
- Enter the name of the domain under the "URL prefix" property type section and click on "Continue."

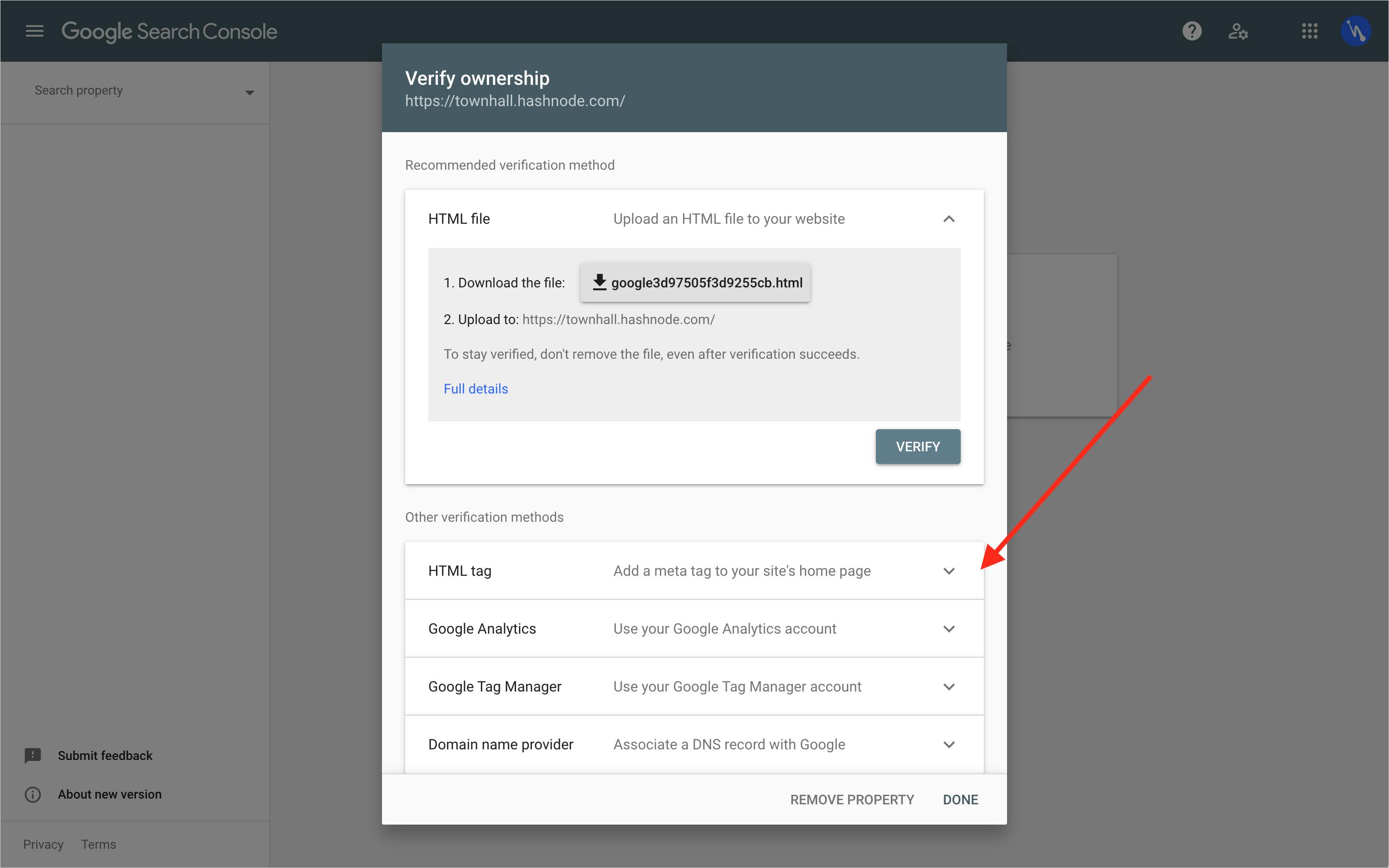
- Expand the "HTML tag" tab.

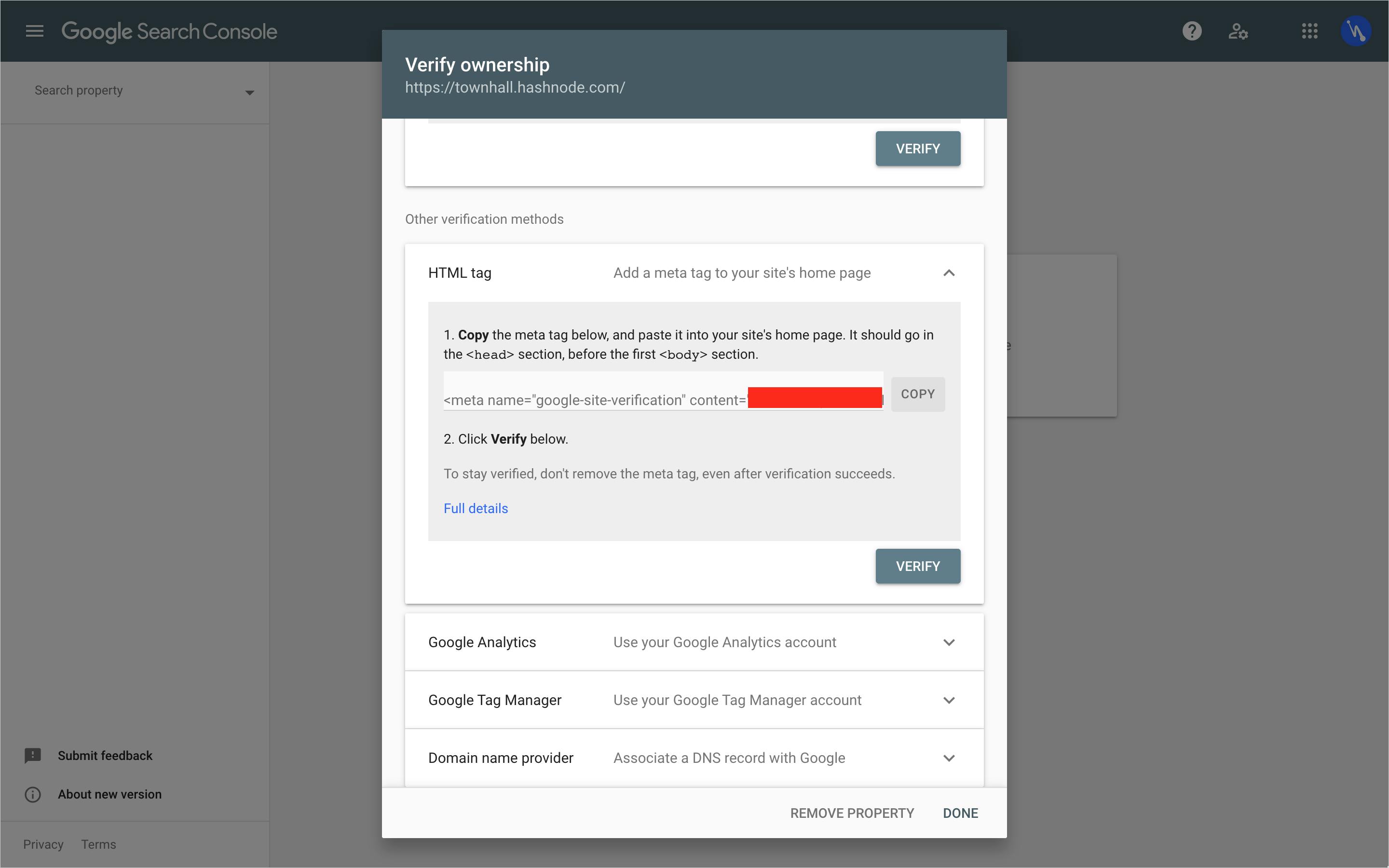
- Copy the HTML tag

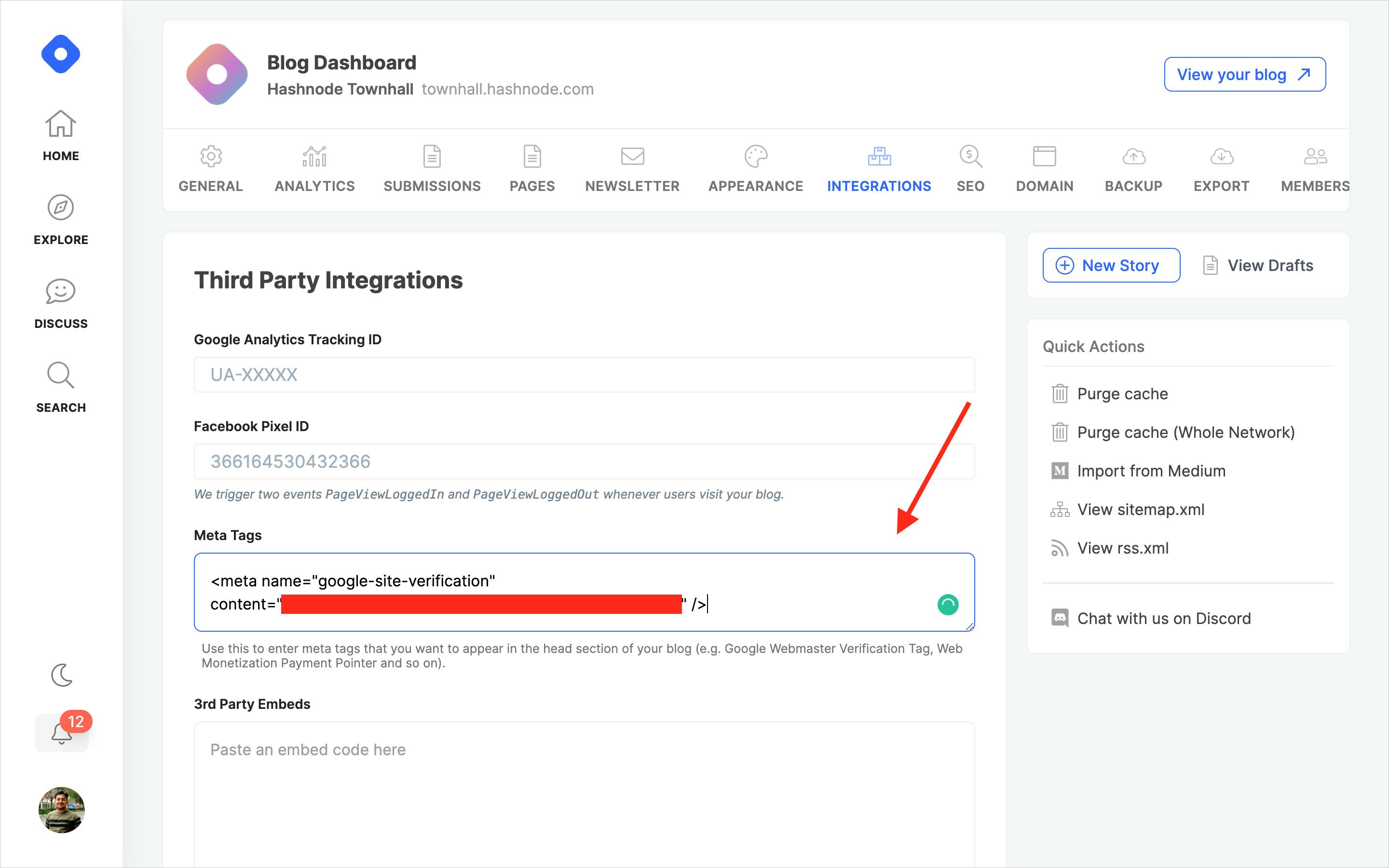
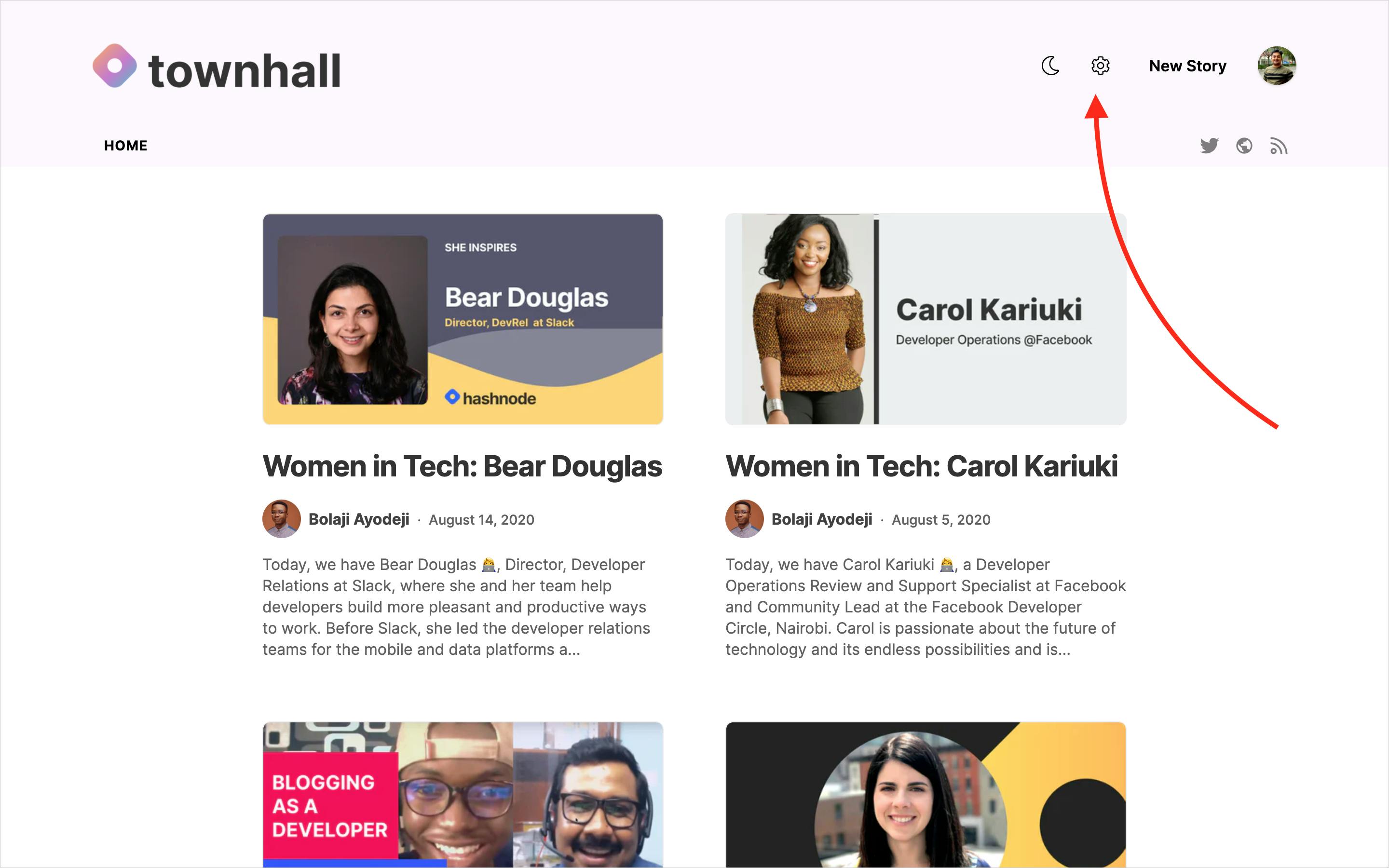
- Go to your Blog's dashboard.

- Navigate to the "Integration" tab and paste the HTML Tag inside the "Meta tags" field. Click on the "Update" button. This will clear the cache of your blog's homepage and insert the HTML tag provided by Google inside the
<head>tag of your blog.
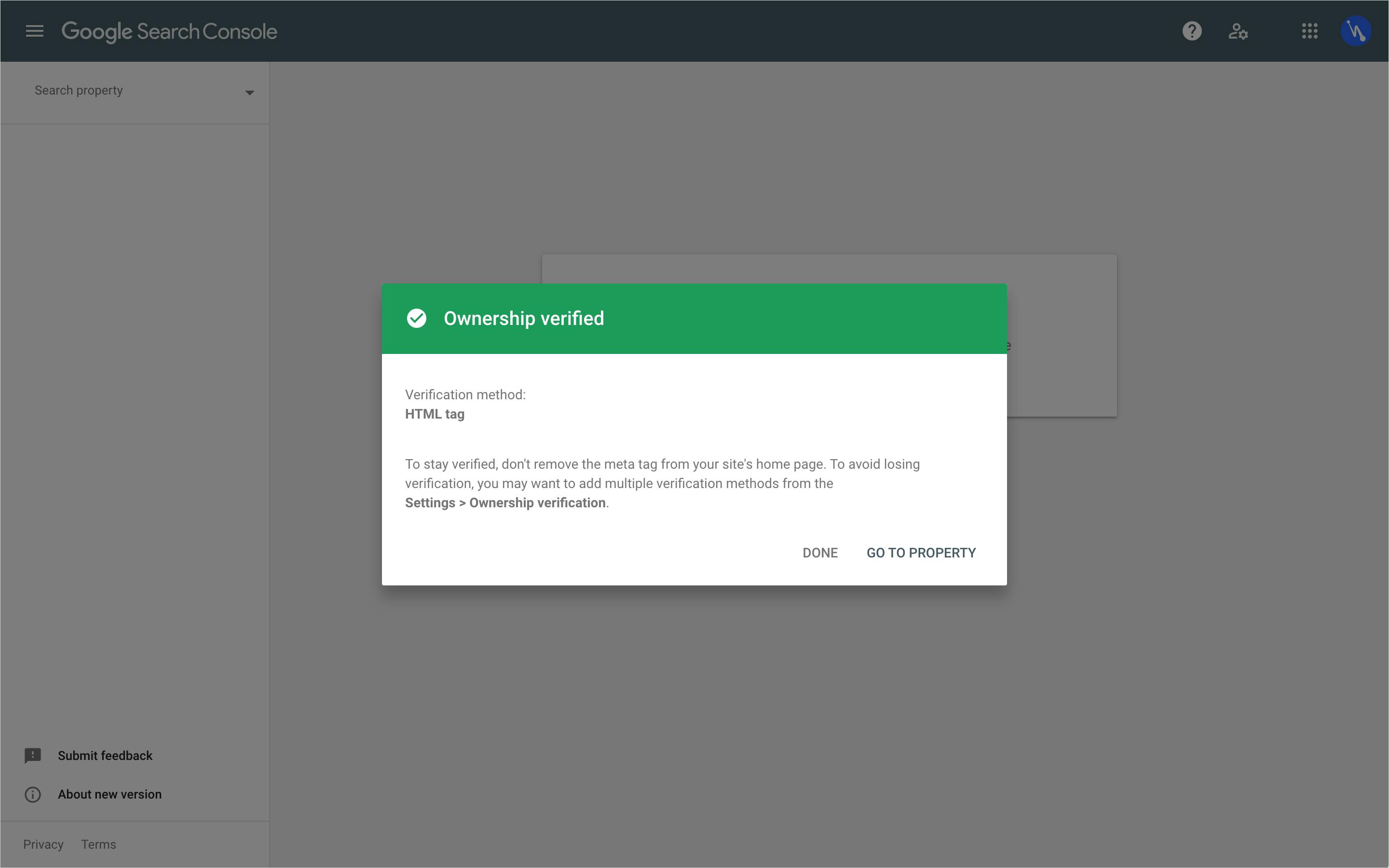
- Go back to Google Search Console and click on the "Verify" button. If you have followed the above steps correctly, Google should be able to find the meta tag and verify the domain.

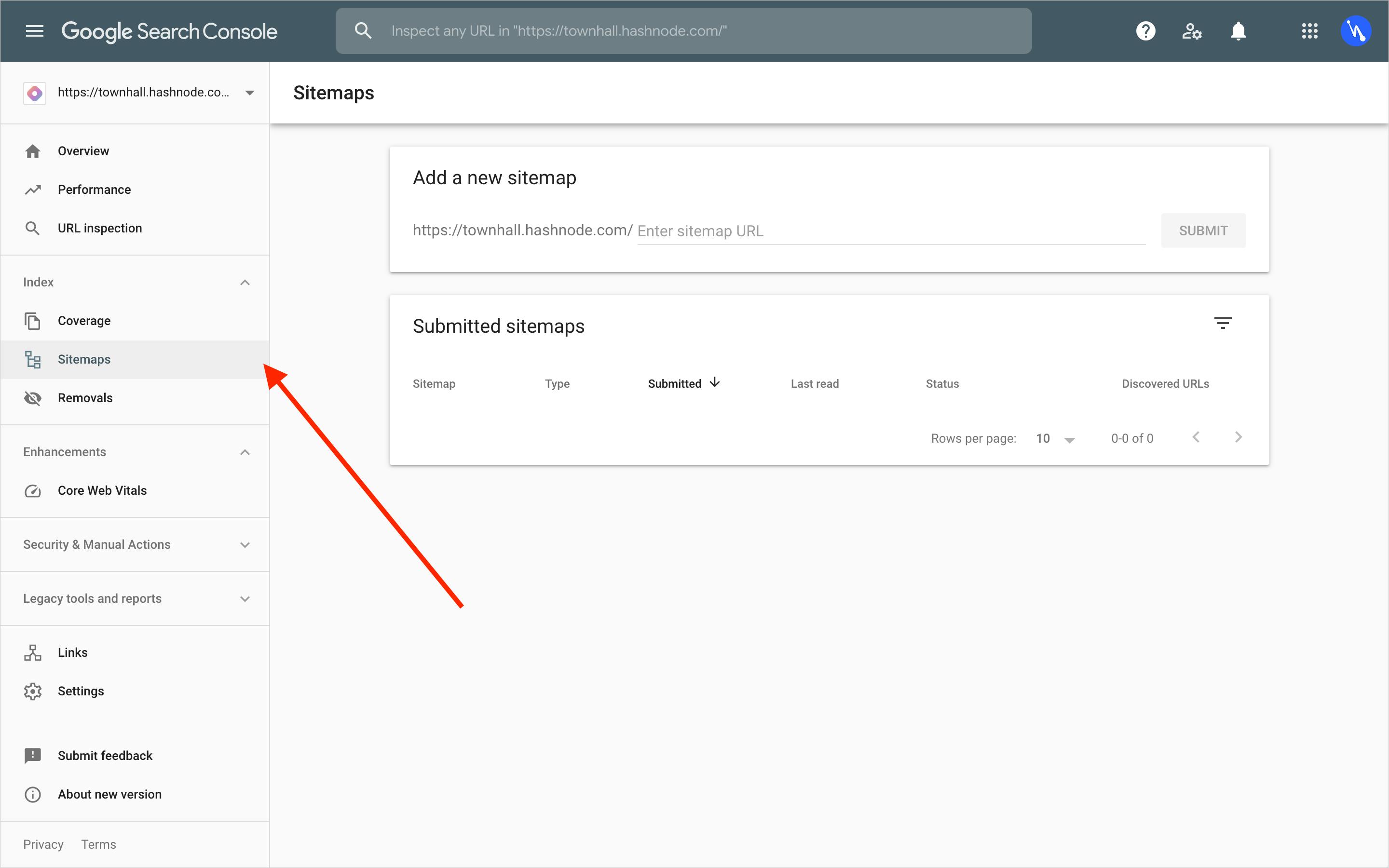
- Now comes the part where we tell Google about the links present on your blog. Go to the Sitemap section present on the sidebar on Google Search Console.

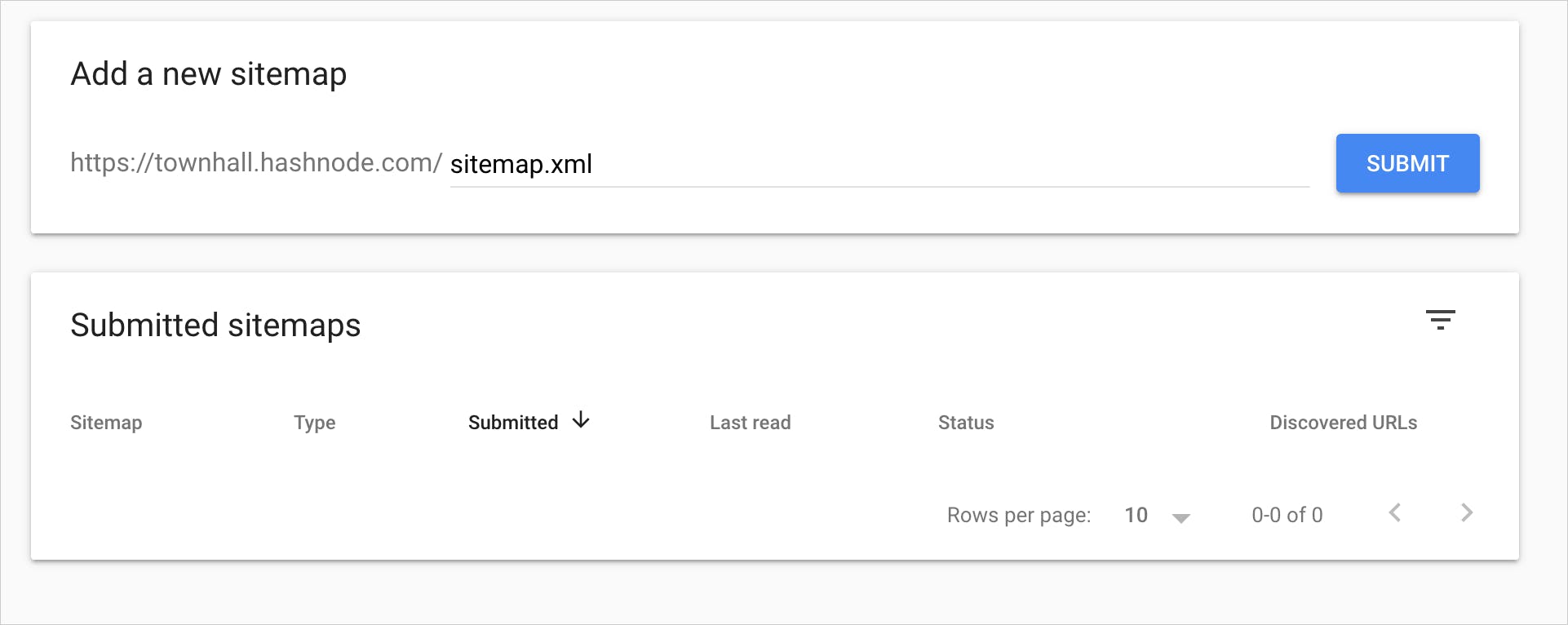
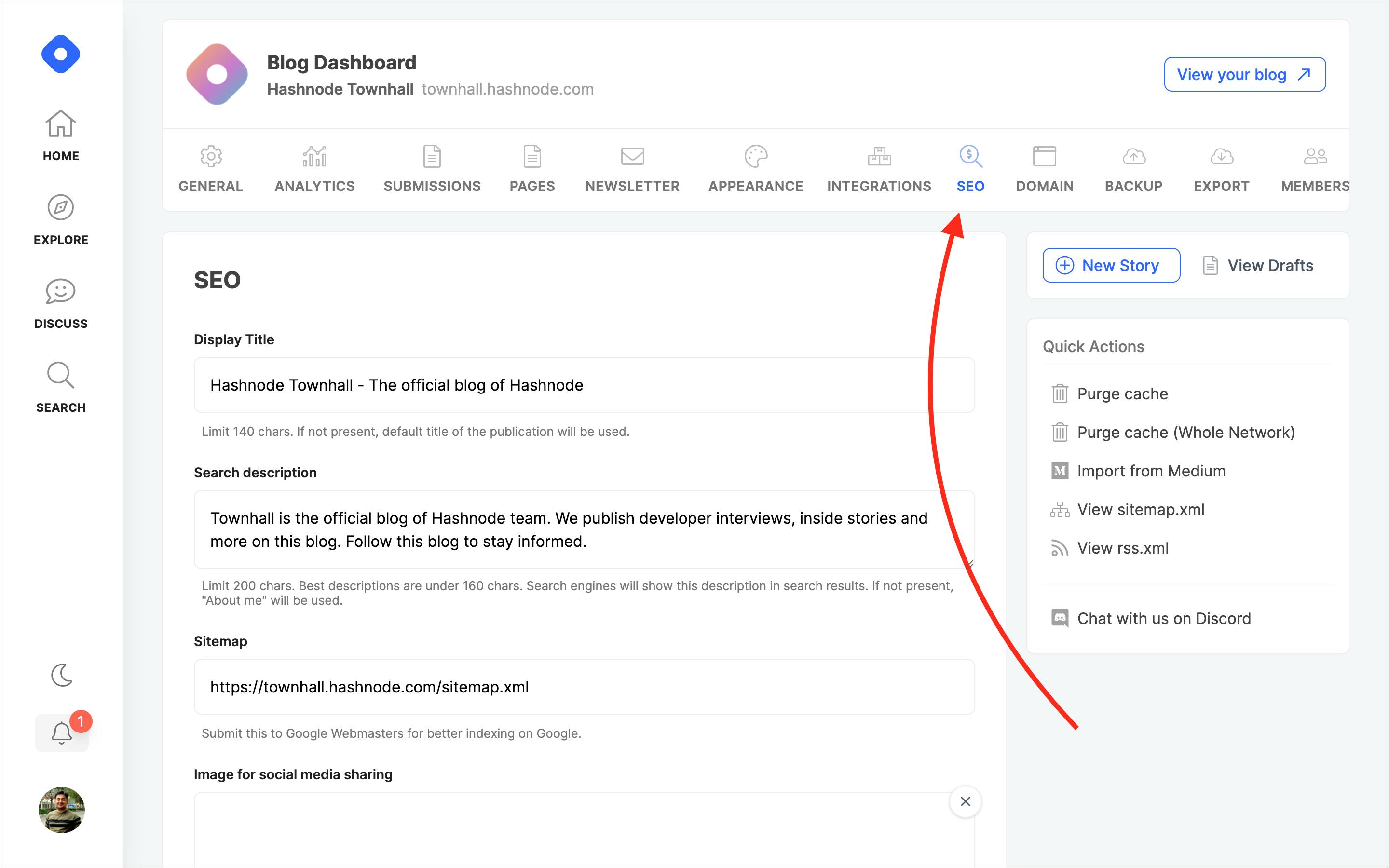
- Every blog on Hashnode has a sitemap, and it's available at /sitemap.xml. For example townhall.hashnode.com/sitemap.xml. On the Google Search Console, enter
sitemap.xmlin the input field. Don't prepend the slash/. Google has already added that for you.
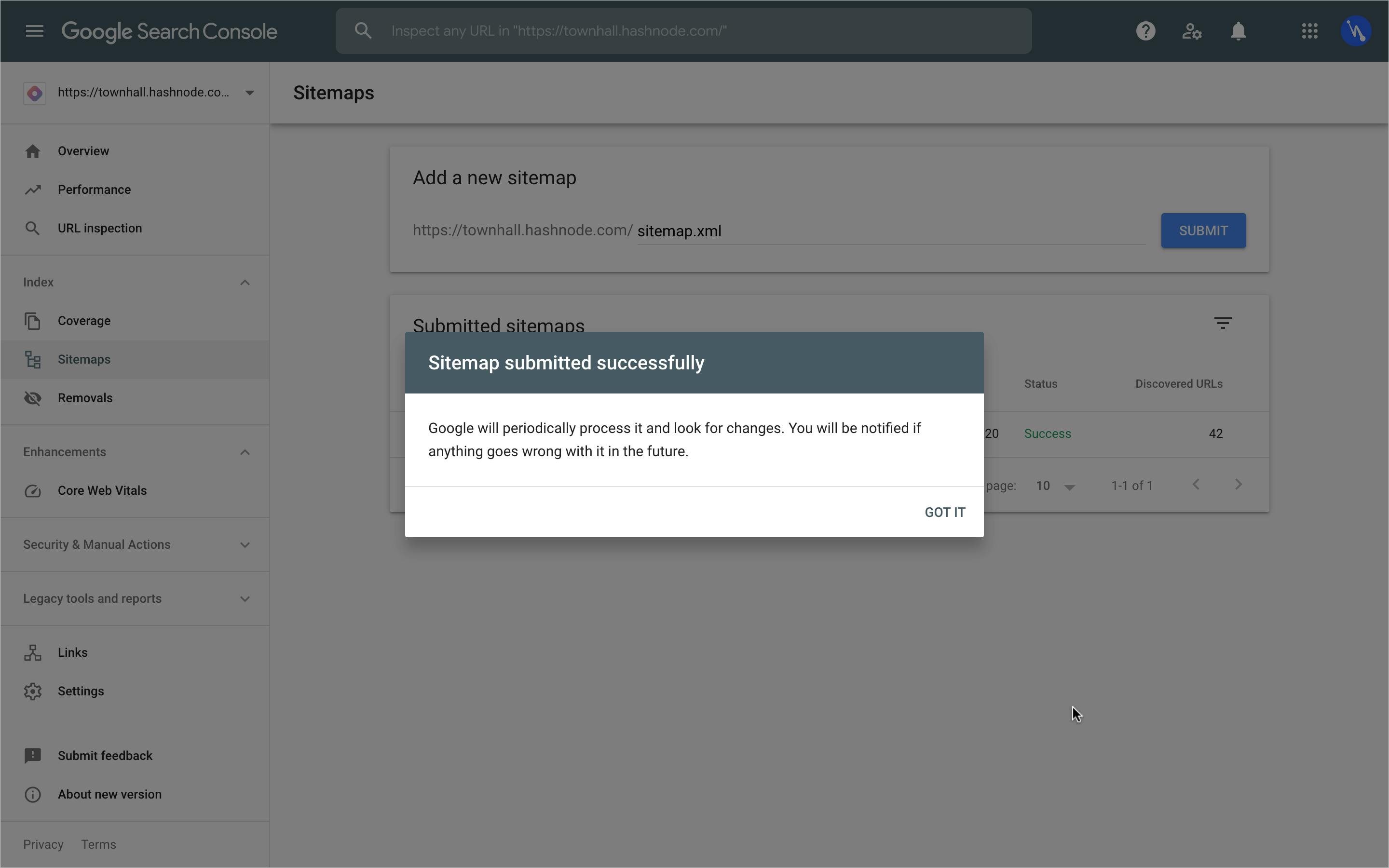
- On successful submission, you should see the following screen.
 That's it! Google is now aware of your blog. It'll crawl your sitemap periodically and index your blog posts, even the future ones automatically.
That's it! Google is now aware of your blog. It'll crawl your sitemap periodically and index your blog posts, even the future ones automatically.
Enable AMP on your Hashnode Blog
There's no denying that Google prefers AMP pages than normal web pages on mobile searches. Hence, you can improve your Hashnode Blog's ranking on mobile searches by enabling AMP on your blog. Follow these steps:
- Go to your Blog's dashboard

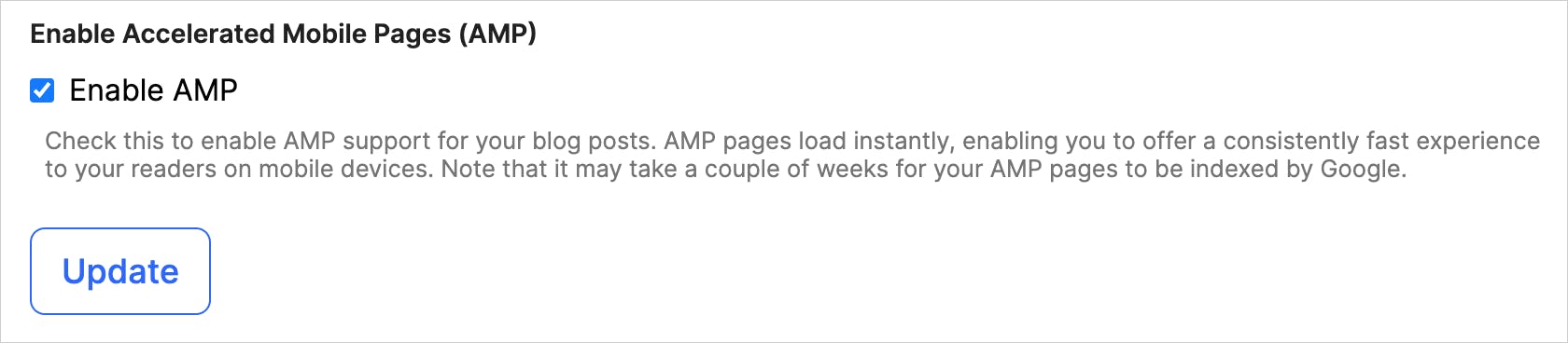
- Navigate to the "SEO" tab

- Scroll down and check the option "Enable AMP."

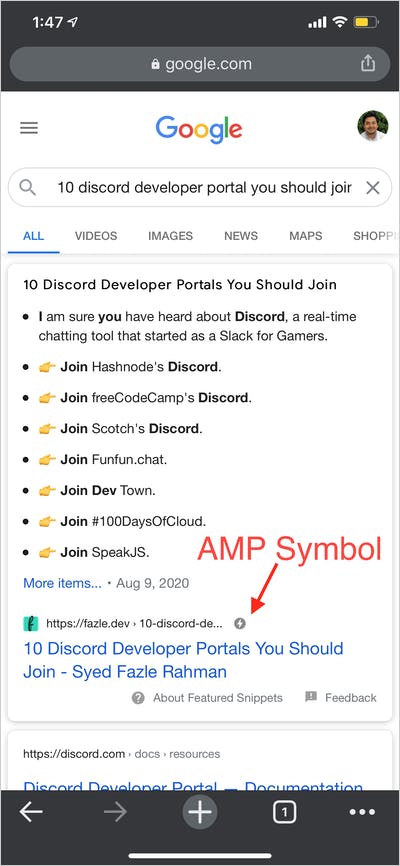
Google will take up to a day to validate AMP pages on your blog and replace your normal links with AMP pages for mobile searches automatically. Here's a snapshot of how my blog result looks like on Google search.

Link Trail From Your Social Media Profiles
Linking your blog from your social media profiles is another great way to tell Google about your blog.
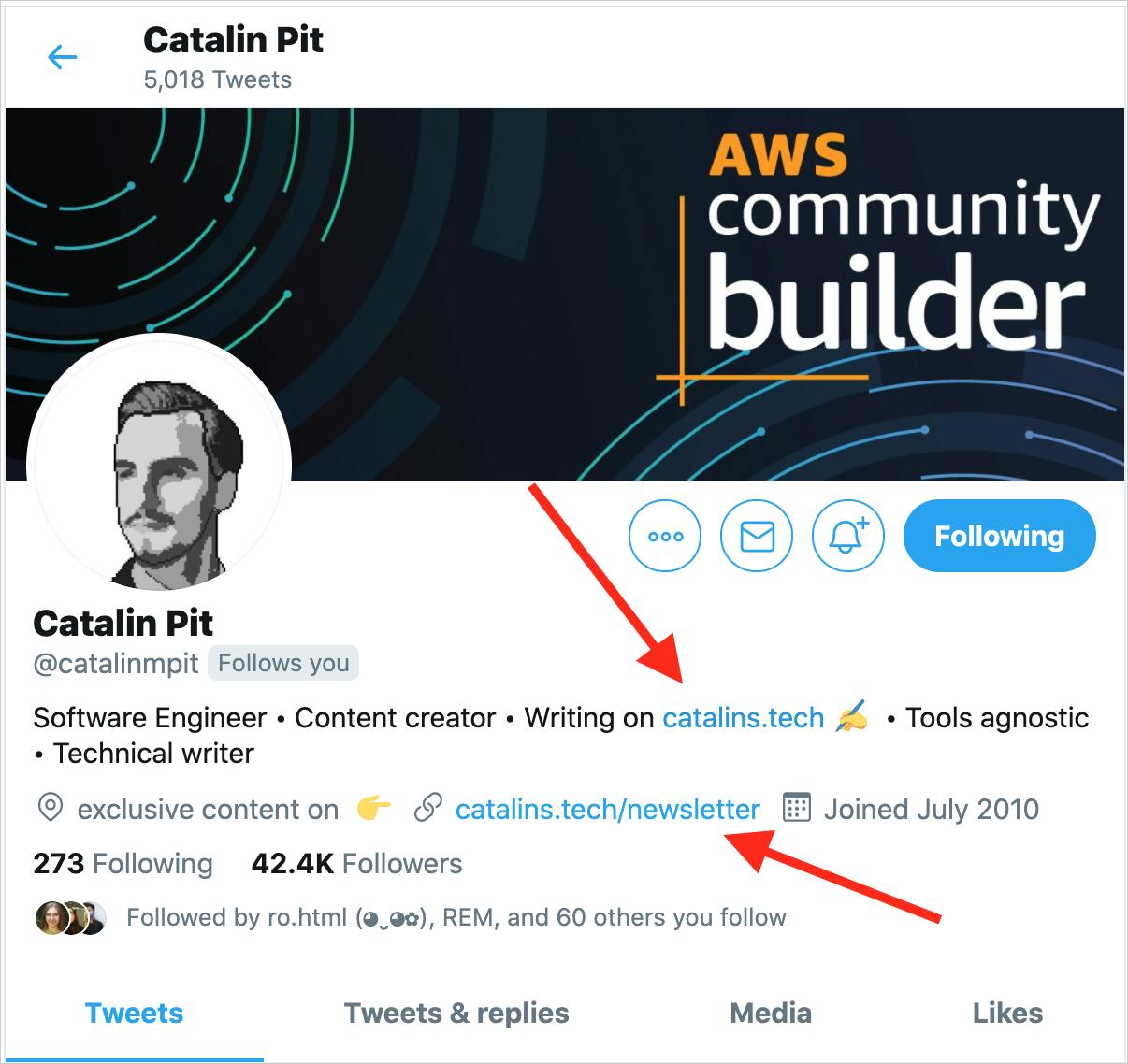
On Twitter, you can add a link in your bio and also inside the "Website" field. Refer to the screenshot below.

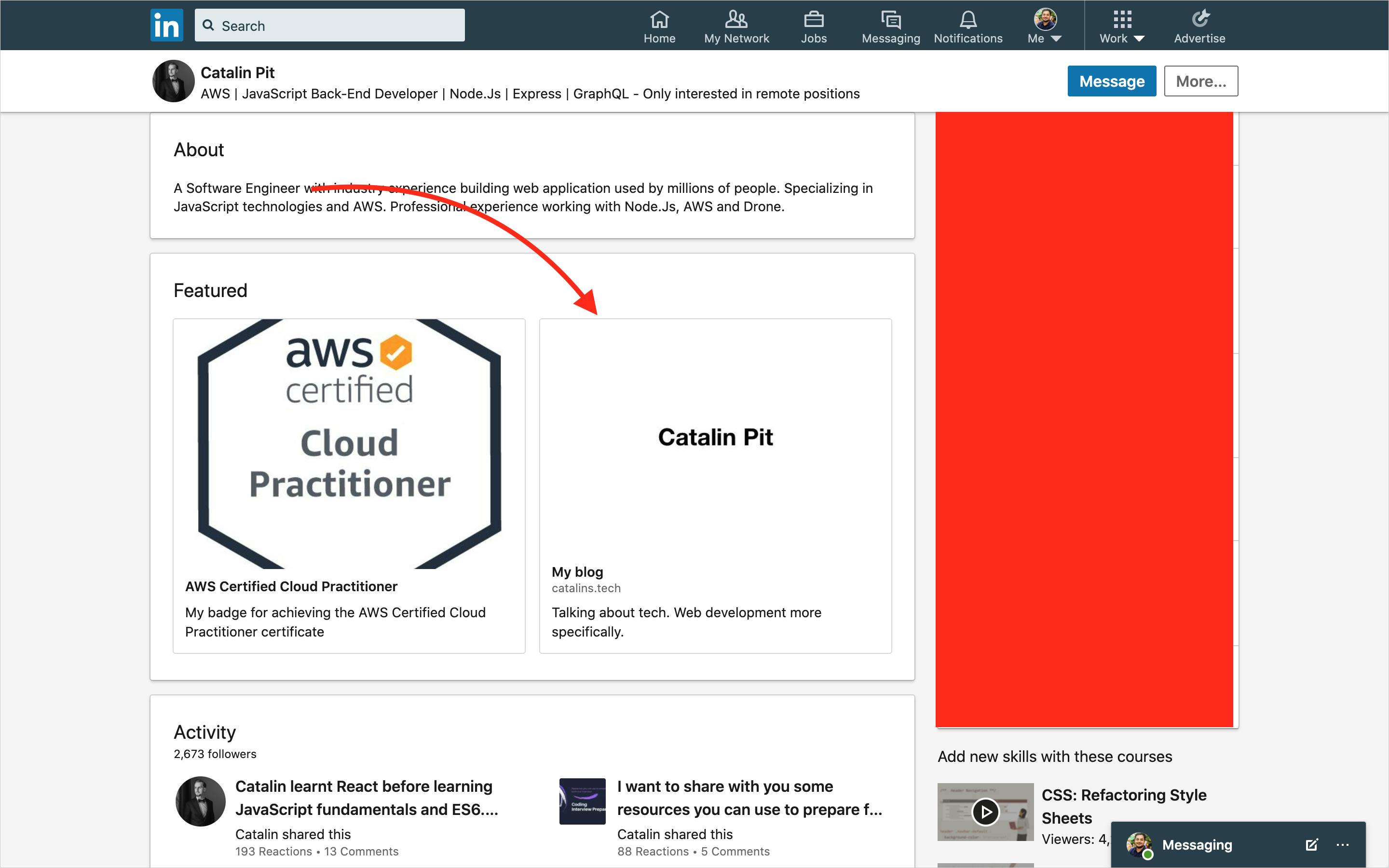
On Linkedin, you can add your blog to the featured section:

Similarly, you can link your blog from the bio section of Instagram and Facebook pages as well.


Omopariola Philip
Creative Frontend Engineer
Aug 22, 2020
I read the whole content
Thanks for sharing...
Hashnode seems cool than I thought
Big Thumbs up for hash node👍
Shamaayil Ahmed
Software Developer Intern @RootQuotient
Aug 21, 2020
A lot for take in from here..🔥
Yashish Dua
Engineering at Postman
Aug 21, 2020
Woah! This is going to help a lot to everyone. Once in a while, dropping such tips would help devs explore the rich features of Hashnode. #kudos
Fazle Rahman
Aug 21, 2020
That's the plan, Yashish Dua. :)
Sanchit
Full Stack Developer, Data Science Enthusiast, Android Developer
Aug 21, 2020
Such a helpful article...thank you Syed Fazle Rahman for this.
Motunrayo Koyejo
Software Engineer
Aug 21, 2020
Very helpful! Thank you Syed
Sai Krishna Prasad Kandula
Sr Software Engineer @hashnode | I write about ReactJS, JavaScript, Ruby on Rails as I learn | Let's share and learn together💖
Aug 21, 2020
Thank You for Sharing Syed
Helpful Post
Bruno Raljic
Software dev for ~10 years. Kicking myself out of comfort zone atm
Aug 21, 2020
Thanks, wanted to do this for some time but since you wrote exact step by step instructions, it helped me do it right now
Fazle Rahman
Aug 21, 2020
I am glad that helped. :)
Skay
I love to build cool things on the web...
Aug 21, 2020
Thanks for sharing this.. much appreciated 👍
Tapas Adhikary
Educator @tapaScript | Founder CreoWis & ReactPlay - Writer - YouTuber - Open Source
Aug 21, 2020
This is a great tip.. First thing to do after having your own blog url.
Ce Tech
Aug 25, 2021
I think i should do that.
Vincent Tsen
Native Android Kotlin Developer
Sep 16, 2021
I guess this article is outdated? I can't seem to find the AMP option to enable. Probably it is already enabled by default?
Salif Mehmed
Programmer
Aug 23, 2020
Don't enable AMP please, it's bad.
Chris Bongers
Aug 23, 2020
Why would you say AMP is bad?
Maxi Contieri
Software Engineer
Aug 31, 2020
Thank you very much for the article !
will follow the steps !
Bright Okwu
Software Engineer | Android | Mobile
Sep 2, 2020
Really fabulous!
Justice Oyakhilome Anthony
Mech Engineer | Programs & Operations | Climate Action
Mar 5, 2021
Thanks for the article, just implemented the steps on my blog. How long do I have to wait to start seeing my site indexed? Also is there a way to do the same on Bing?
Prit Kalariya
Jul 30, 2021
Thank you for sharing this information. It is really helpful!!
Jimmy Hogerty
Software Engineer
Feb 21, 2022
Quick and to-the-point. Thank you!
Rakesh Darge
Microsoft MVP (Business Applications)| Lifelong Learner | Blogger . YouTuber | Community Speaker | Exploring | Twitter: @DargeRakesh
Jun 11, 2022
Great information! Can you please also share the post on to generate RSS 2.0 feed for Hashnode blog