Post hidden from Hashnode
Posts can be hidden from Hashnode network for various reasons. Contact the moderators for more details.
Création du logo hashnone avec Tailwind CSS
Amusons-nous avec TailwindCSS
Pour dessiner ce logo avec TailwindCSS voici quelques étapes :
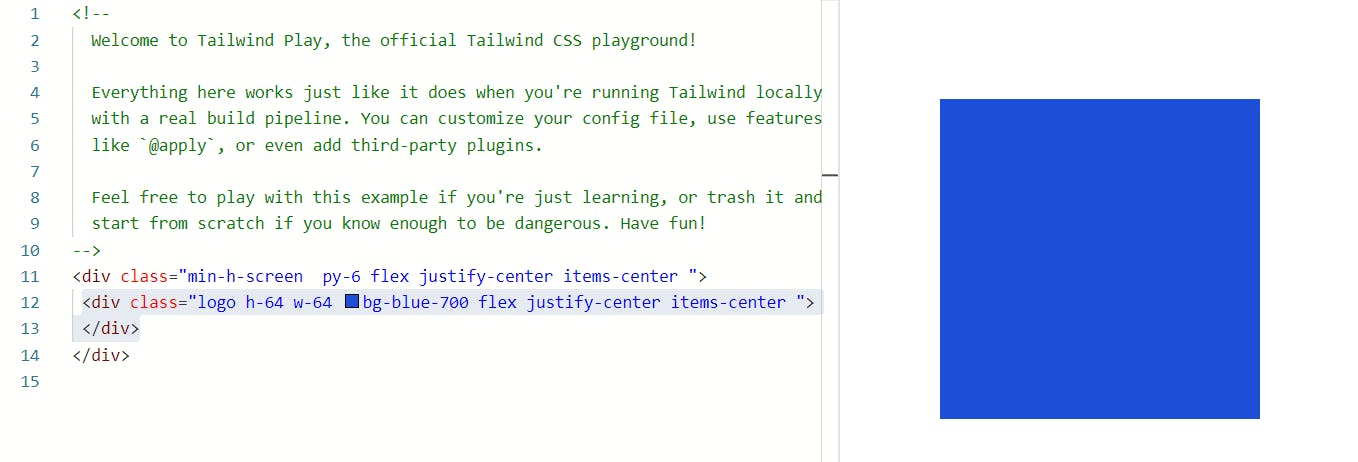
1️⃣- Nous allons dessiner un carré
<div class="logo h-64 w-64 bg-blue-700 flex justify-center items-center "></div>

Ce carré a une hauteur de h-64 (height: 16rem) et la largeur w-64(width: 16rem) et un arrière-plan bleu.
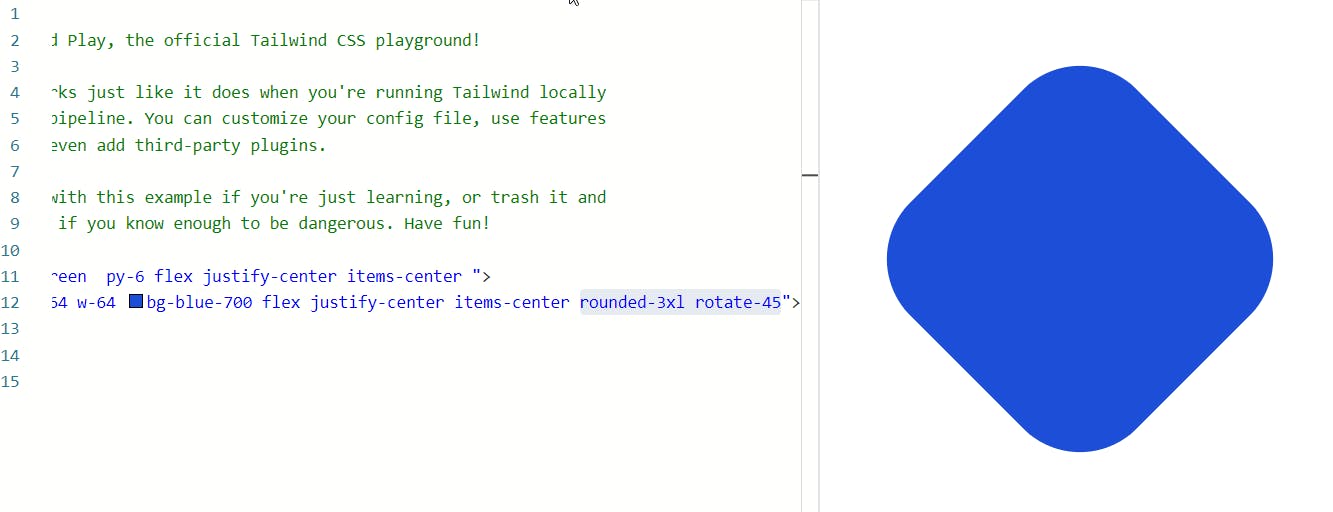
2️⃣- Nous ajoutons une rotation et arrondir les coins
On ajoute une rotation de 45° et un border raduis de 3xl (rounded-3xl) Pour obtenir des arrondis comme sur le logo, nous allons personnaliser les arrondis 🤫.
theme: {
extend: {
borderRadius : {'3xl' : '4rem'}
},
}

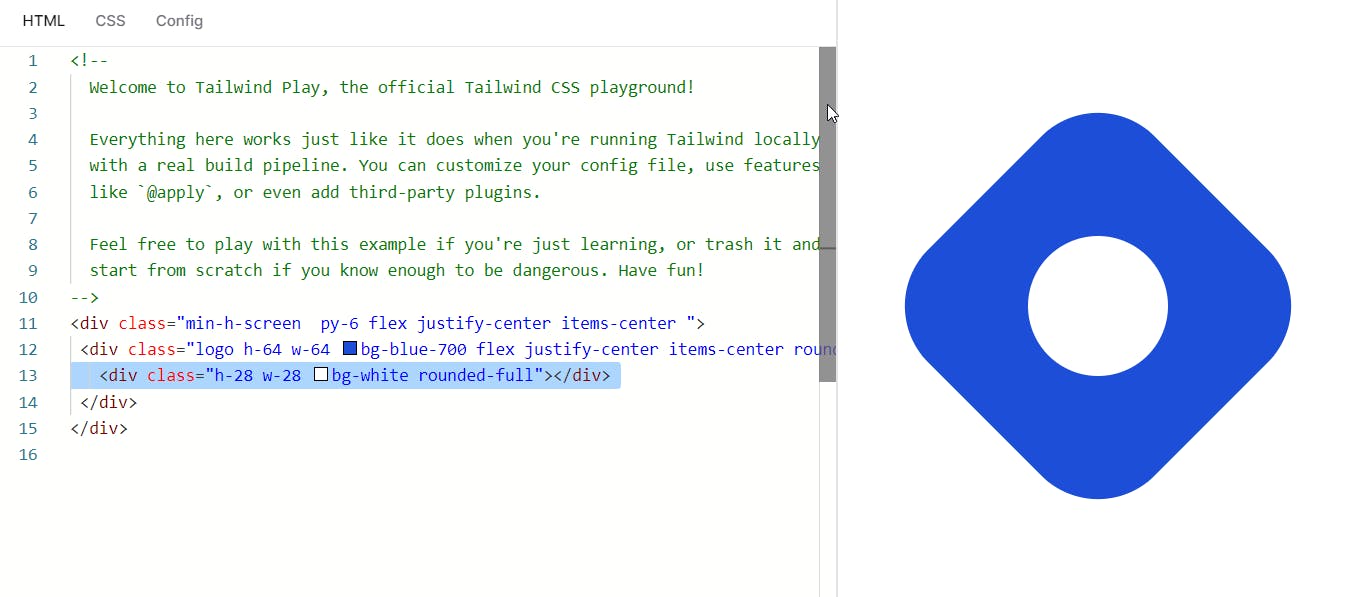
3️⃣- Ajoutons un rond dans la div de base 😉
Oui j'ai dit un rond 🤣, la hauteur sera h-28 et la largeur w-28 ajoutons un arrière-plan blanc.
Félicitations tu viens de réaliser le logo d'#Hasnode avec TailwindCSS 🎊💪

Si tu veux aller vite voici la vidéo.
