Internship at WeJapa has been insightful so far, it feels awesome to learn loads of design bits everyday. One of tasks I was assigned was to design a web page for a restaurant, mostly populated by text. However, there was a little room for Images of food.
Starting out
I searched through the internet (mainly Pinterest) for example images of websites for restaurants, though mostly rich with many images of either food or the restaurant's location. The basic common pattern: Introduction, Menu, and other supplementary details were noted and was able to use that sort of guidance to birth my idea. This website is purely fictional.
Low Fidelity
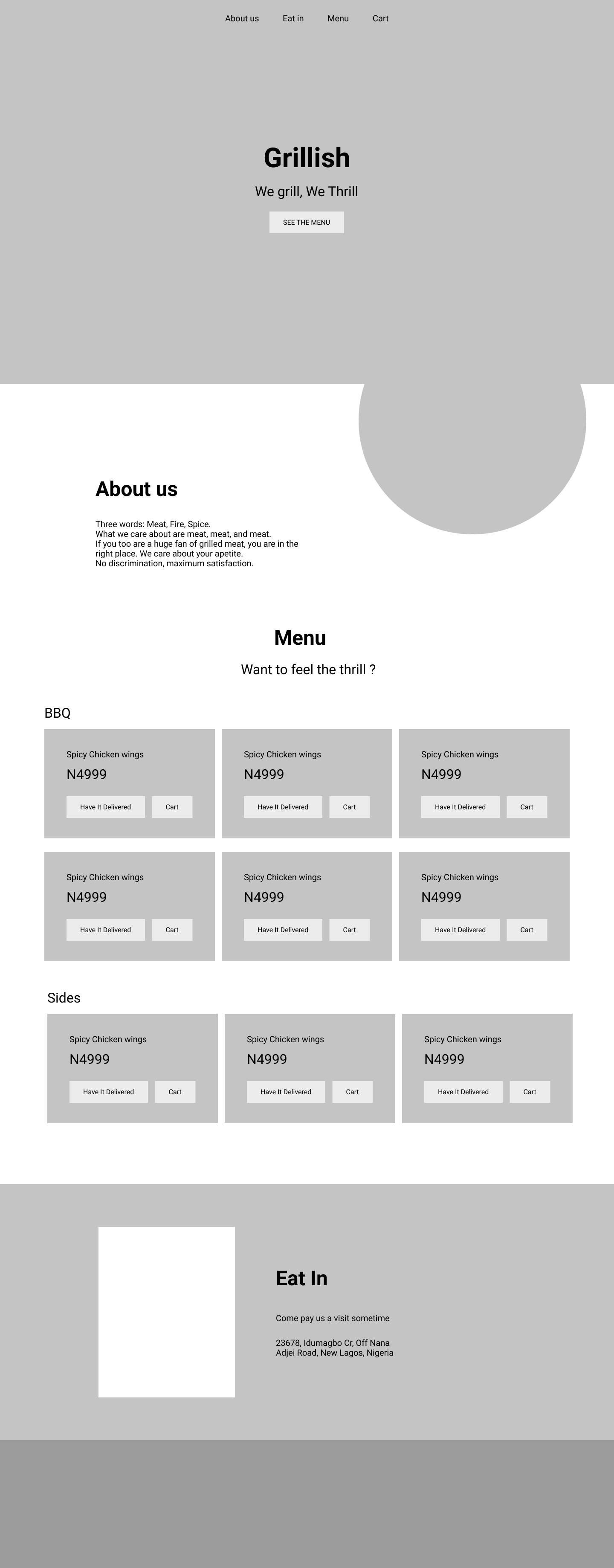
Before the final design with enhanced visual elements, I started out with a low fidelity design with basic greyscale colors, default fonts, just to get a hang of the layout.
So, I came up with an Idea: A restaurant that specializes with Barbequed meat. Although, coming up with a name (I'm not very good at coining names but I pulled it off).

High fidelity
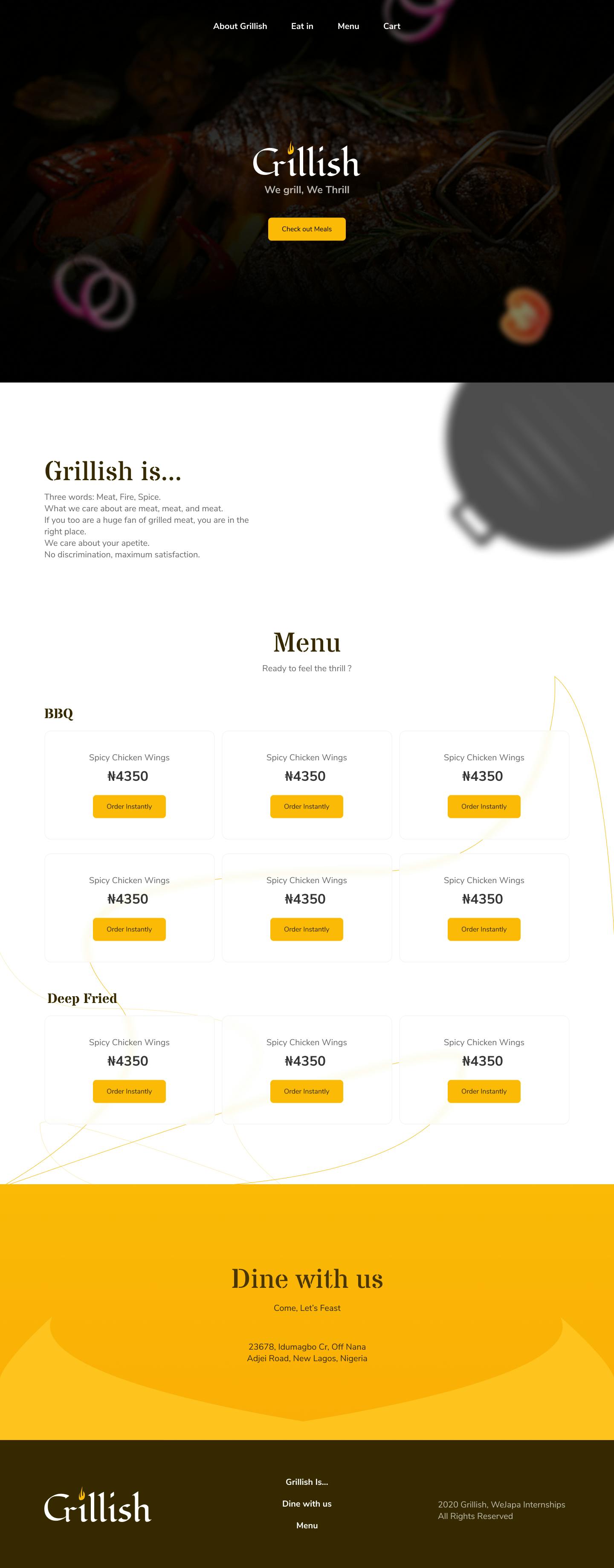
The font that represents this business was inspired by pages of other restaurant. I noticed they used a lot of serifs, however, BBQ restaurants mostly use Stencil kind fonts or a special form of display font. I used a pastel Font: Stardos Stencil, paired with Nunito Sans, a sans serif for easy reading.

Conclusion
I learned, with this task, to put careful type selection on the forefront of design. I'll love to do more of this. Till the next one!
Check out my behance Profile here: behance.net/williamseni
