Here is What i did while cloning Your Story Website..

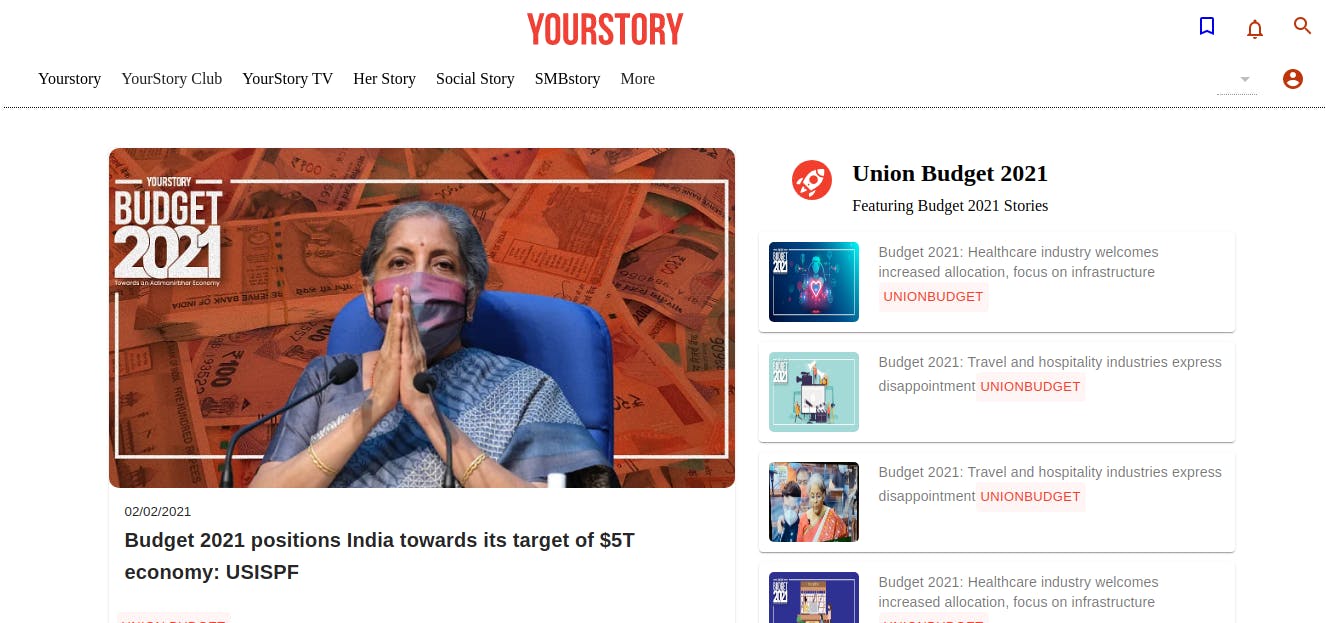
For 4 Days we worked to clone the your story web application , In your story website, we can get Stories about startups, entrepreneurship, women, social, SMBs, business, marketing, research. So Bikram Jagdev, Aloknath sah , and Vikash are the people worked along with me to get our project done by the end of the given time
We started of with the meeting , and in that we discussed what are the featured we need to implement, as we had got only 4 days of time. We decided to implement
- searching
- filtering
- user profile
- writing post
- posting it on our cloned website.
And we distributed our work. On first day we had team of 5 people ,most of the back-end part is given to Bikram and Vikash, and rest all the people also decided to help bikram when ever needed for the back-end, Alokanath and vikash decided to code front end for the searching and filtering, and we also had Wahed as team member on first day , so we decided to to Profille page , but after one day, we quit due as he felt sick, as usual i took that responsibility to build the Profile page and Finally i choose to do the user profile page , and also few sub features , they are
- Profile Page
- Create post
- Edit Bio
- Bookmarks
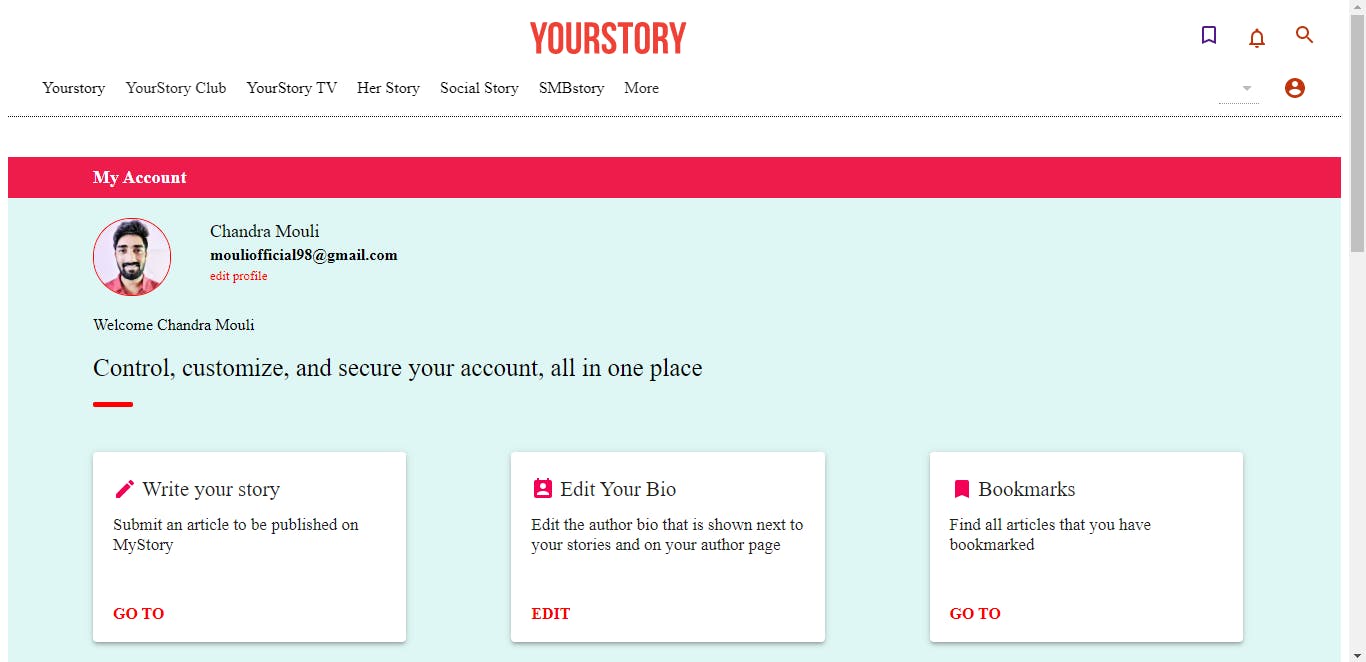
We started Work , and We had Communicated constantly whenever needed. To build the pages , We used Material-UI library to build front-end . so after building the Responsive Profile page this is how upper part of the page looks like ..

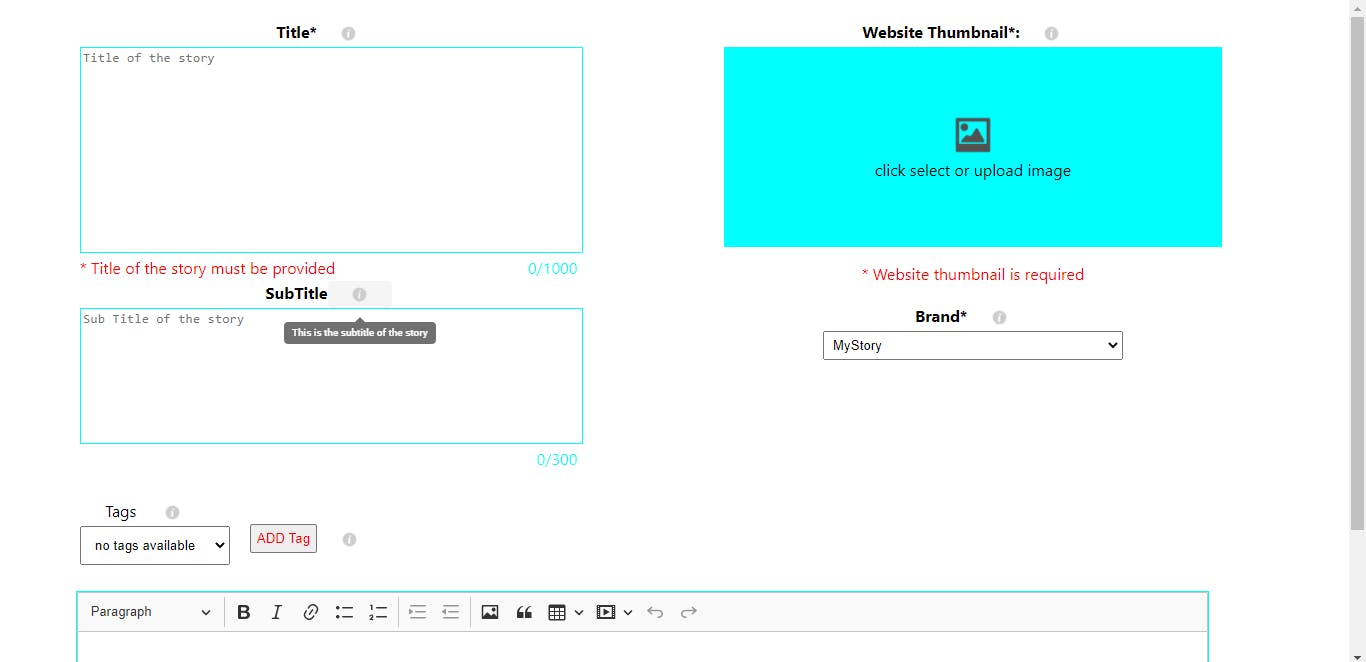
and Then i started to build the CreatePost page , in that page i had to add input for title, subtitle, image, tags, and Most importantly i build the text editor, using CKEditor and finally completed to build the responsive CreatePost page, you can see the pic below..

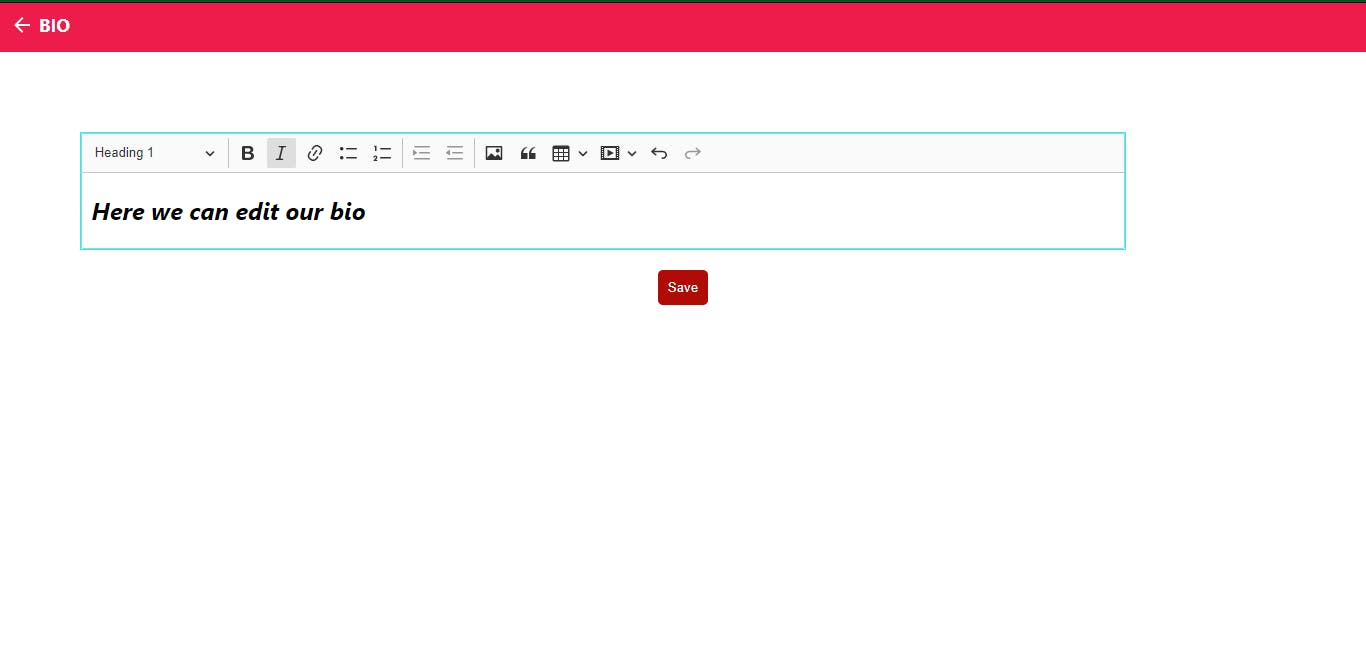
My next target was to build the edit bio page, in that page i just need to add the text editor, and when we click save , we need to update the bio. As i already build the text editor, it helped me to put it in this page as well...here is how it looks like..

And on 4th day, we spend on checking the working nature of the all the all the functionalities, and fixing the small errors that were there at that point of time and also we build this web application responsive to most of the devices. Bikram was doing the translation part our website, so it was hectic for him to do all the translation , so i helped him to translating from English to Germany and also french.
By the end of the 4th day, we have completed all the work , which we are responsible for. I felt we had done a good teamwork, that was a main reason we are able to complete our work on time.i would thank masai for giving this opportunity.
