How to choose right font sizes?

Font sizes are important in our designs. If you choose a bad size. Your design looks boring. But don’t need to be nervous. Because in this article we will find how to choose the right font sizes.
First of all, you need to make a style guide. About fonts and font sizes. Means arrange all font sizes in one artboard.
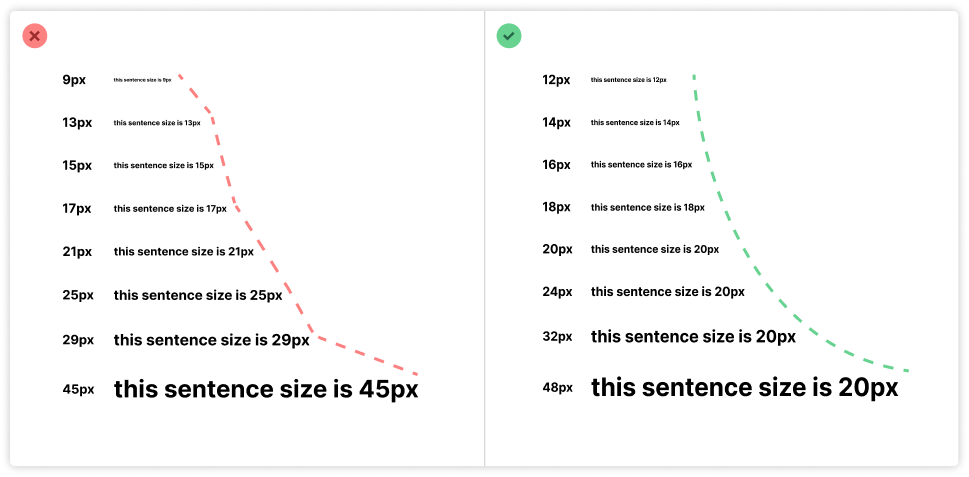
A style guide helps you to choose the right size quickly when you are designing. If you don’t make a style guide. Just trust me you’ll definitely going to west your time about choosing font sizes or fonts. So be sure you made a style guide first. In shown image sizes will prove that these are right font sizes. Select sizes which multiplication by 2 number.
My recommended font sizes that I use:
12px, 14px, 16px, 18px, 20px, 24px, 32px, 48px, 64px, 72px. These font sizes are best. I follow this rule of font sizes. And i think you need to use it.
Bold fonts
Don’t forget about bold text. It is important as well as font size. Like when you adding headings you need to make it bold most time. (but its not compulsory it depends on the situation). Otherwise for bold heading 700 weight is perfect.
Some headings are not bold but these still looks great. And some of the heading font sizes are not too big (exp. paragraph size 16px and heading size 72px) it will look so bad. So be sure don’t make heading size to bigger then paragraph.
