How to Receive and Respond to Incoming SMS Messages in Node.js with Expressjs and Plivo
Sending an outbound message using the Plivo SMS platform is easy, but communication should be a two-way street. Customers should be able to text you, and you should acknowledge their messages and address their concerns. To do this, you can build a Node Expressjs application to receive and respond to incoming SMS messages on a Plivo phone number. In this post, we walk you through how to implement this.
Prerequisites
Before you get started, you’ll need:
- A Plivo account — sign up for one for free if you don’t have one already.
- An SMS-enabled Plivo phone number as you want to receive incoming SMS messages. To search for and buy an available number, go to Phone Numbers > Buy Numbers on the Plivo console.
- Expressjs and Plivo npm packages — run
npm i -S plivo express body-parserto install them. - ngrok — a utility that exposes your local development server to the internet over secure tunnels.
Create an Expressjs application to receive SMS messages
Once you’ve installed Expressjs and the Plivo Node.js SDK, create a simple Expressjs application to handle incoming SMS messages on a Plivo number. Use this code:
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({
extended: true
}));
app.use(function (req, response, next) {
response.contentType('application/xml');
next();
});
app.set('port', (process.env.PORT || 3000));
app.all('/receive_sms/', function (request, response) {
let from_number = request.body.From || request.query.From;
let to_number = request.body.To || request.query.To;
let text = request.body.Text || request.query.Text;
console.log('Message received - From: ' + from_number + ', To: ' + to_number + ', Text: ' + text);
});
app.listen(app.get('port'), function () {
console.log('Node app is running on port', app.get('port'));
});
Return a Message XML document to reply to incoming messages
To reply to an incoming SMS message, you need to return an XML document from the URL configured as the message_url in the application assigned to the Plivo number. The Node.js SDK can manage the XML document generation, and you can use the Message XML element to reply to incoming SMS messages. Use this code:
const plivo = require('plivo');
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({
extended: true
}));
app.use(function(req, response, next) {
response.contentType('application/xml');
next();
});
app.set('port', (process.env.PORT || 3000));
app.all('/reply_sms/', function(request, response) {
let from_number = request.body.From || request.query.From;
let to_number = request.body.To || request.query.To;
let text = request.body.Text || request.query.Text;
console.log('Message received - From: ' + from_number + ', To: ' + to_number + ', Text: ' + text);
//send the details to generate an XML
let r = plivo.Response();
let params = {
'src': to_number,
'dst': from_number,
};
let message_body = "Thank you, we have received your request.";
r.addMessage(message_body, params);
console.log(r.toXML());
response.end(r.toXML());
});
app.listen(app.get('port'), function() {
console.log('Node app is running on port', app.get('port'));
});
Test the code locally
Save the code in any file — we named the file reply_sms.js. To run the code on the server, go to the folder where the file resides and use the command
$ node reply_sms.js
You should see your basic server application in action on localhost:5000/reply_sms.
Expose the local server to the internet using ngrok
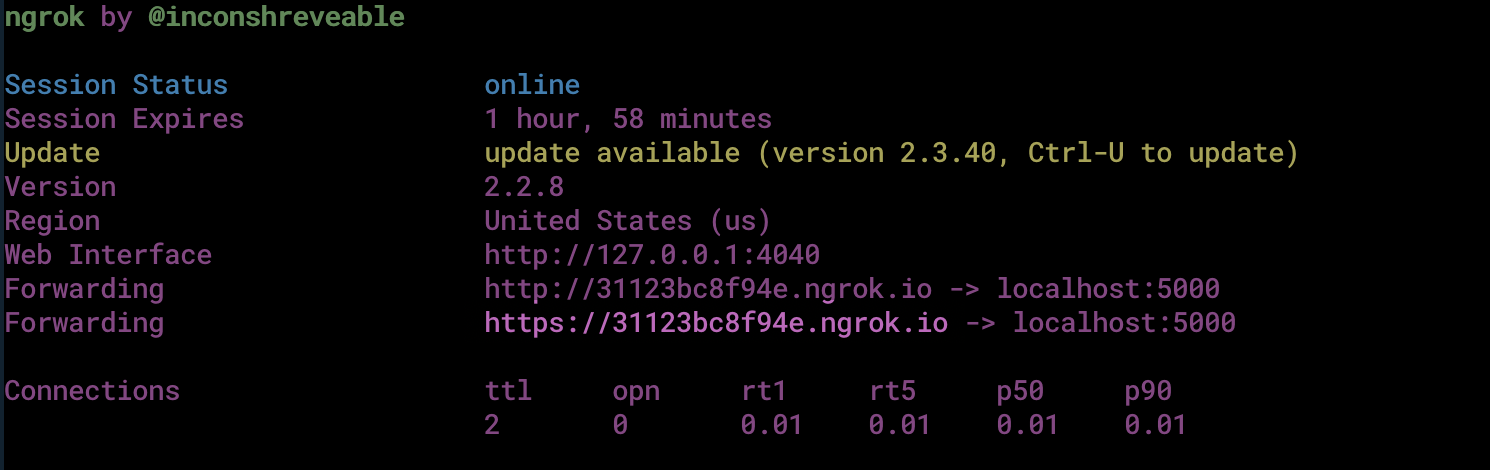
Once you see the application working locally, the next step is to connect the application to the internet to receive and reply to messages. For that, we recommend using ngrok, which exposes local servers behind NATs and firewalls to the public internet over secure tunnels. Install it and run ngrok on the command line, specifying the port that hosts the application on which you want to receive messages (5000 in this case, as our local Expressjs application is running there):
$ ./ngrok http 5000
Ngrok will display a forwarding link that you can use as a webhook to access your local server over the public network.

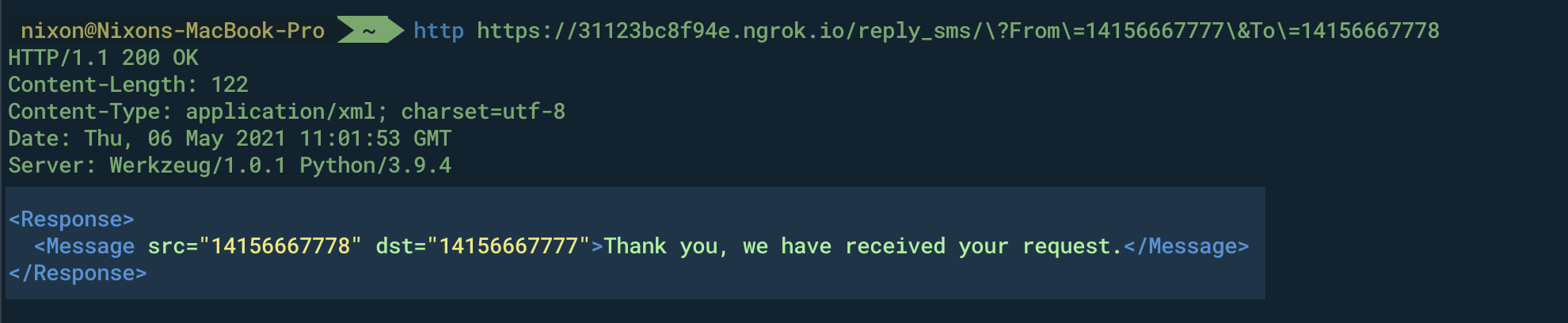
Test the link by opening the ngrok URL(31123bc8f94e.ngrok.io/reply_sms/?From=14156..) in a browser. We used HTTPie to check the XML response from the ngrok URL.

Connect the Expressjs application to a Plivo number
The final step is to configure the app as a Plivo messaging application and assign it to a Plivo number on which you want to receive SMS messages.
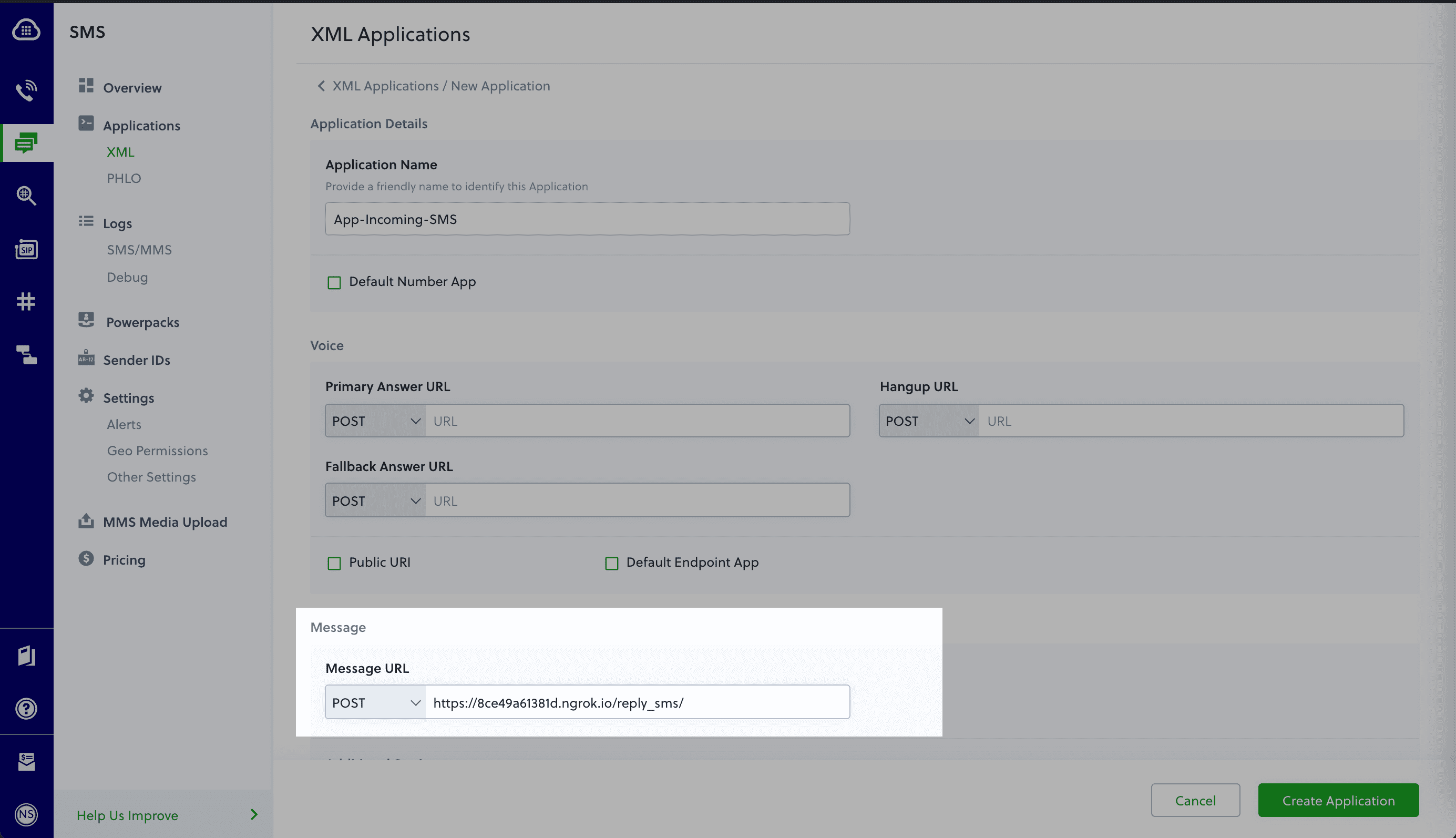
Go to the Plivo console and navigate to Messaging > Applications > XML, then click on the Add New Application button in the upper right.
Provide a friendly name for the app — we used “App-Incoming-SMS” — and configure the ngrok URL 31123bc8f94e.ngrok.io/reply_sms as the Message URL. Select the HTTP verb as POST, then click Create Application.

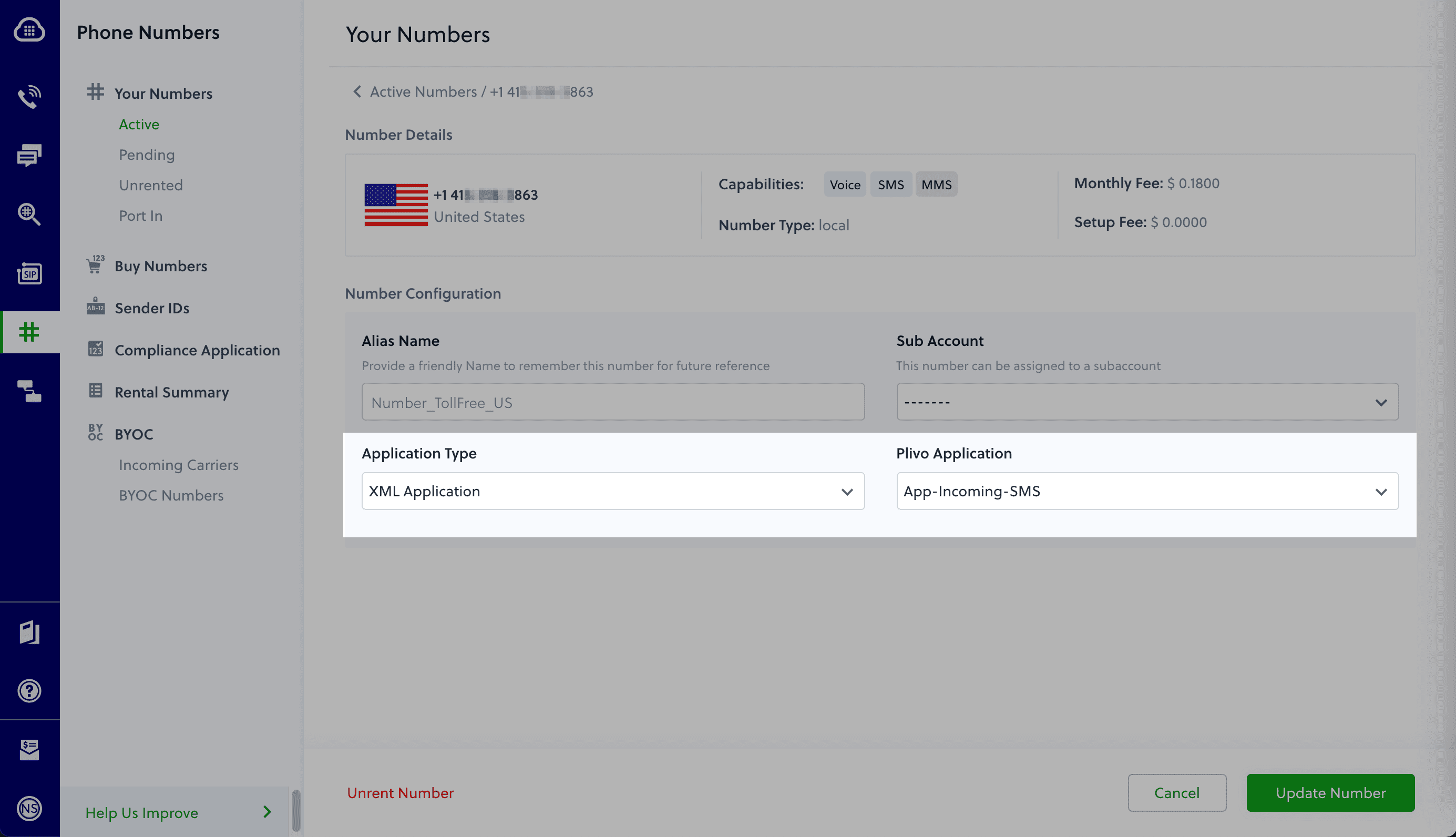
Now go to Phone Numbers > Your Numbers and click on the number to which you want to assign the application. From the Plivo Application drop-down, choose the message application you just created. Finally, click Update Number.

Test the application
Send an SMS to the Plivo number you selected. You should see that the Expressjs application automatically sends a reply back to your mobile number.
And that’s how simple it is to receive and respond to incoming SMS messages using Plivo’s Node.js SDK and an Expressjs application.
Haven’t tried Plivo yet? Getting started is easy and only takes five minutes! Sign up today.
