I found out about Astro while reading CSS Trick’s newsletter. I knew I had to check it out since both Chris and Robin were excited about it. And boy, I’m excited too, even though I only read the Github Readme!.
I want to share why I’m excited about Astro today.
Astro gives you the ability to use any framework
Astro promises that we can use any framework (React, Vue, Svelte, and Preact, to name a few). This is exciting for me because I wanted to try moving out of Nunjucks and into Vue for a while. I simply didn’t want to give up my entire ecosystem and switch to a Vue-based static site generator because… what if I wanted to switch in future?
Astro’s flexibility has given me the hope that I can switch anytime.
For context, this blog is built with Eleventy because it gives me the freedom to use any template engine. I used and know Nunjucks, which gave me the incentive to switch to Eleventy from a custom static-site generator I built.
But Eleventy doesn’t care about integrating frontend frameworks (which is good it its own way).
I could sprinkle bits of framework here, but it’s hard to make any framework work with Eleventy (since I have to tweak the devops part quite heavily).
For example: I tried adding Vue to Nunjucks by using the client-version of the script to make things simple, but it didn’t work out. They had conflicts since both Vue and Nunjucks used double curly braces to insert {{variables}} .
I tried working it out by adding the Nunjucks {% raw %} tag. It was a big hassle to code, and I couldn’t get Vue to load properly even though I hacked Nunjucks quite bit at this point. And I decided to give up because I wasn’t prepared to do the required dev-ops wrangling.
So I’m super excited that it’s possible to write Vue components or even other framework’s components with HTML. Astro gives me a playground to try new technologies with.
No need to wrangle with complex workflows
I had to make my own build scripts when I used Eleventy, since Eleventy only handles the static-site part. This makes the scripts pretty complex and I’m hesitant to change it.
Astro simplifies the process by having a dev script and a build script that checks almost all of my boxes.
- It uses Snowpack to compile JS
- It lets me use Sass without configuring it
- It doesn’t force me to write CSS in JS files unlike some generators I’ve seen. It provides a new paradigm (scoped-css) which I don’t mind trying.
Snowpack
Snowpack caught my eye back in June 2020. I took a couple of hours and gave it a whirl. It was amazing.
I liked Snowpack so much that I tried configuring it with Eleventy. But I encountered some problems working with Sass and Eleventy, which I detailed in another article: Eleventy + Snowpack + PostCSS + Sass
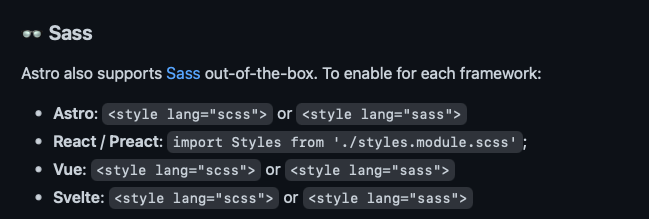
Astro allows Sass by default
Astro lets us use Sass out of the box so it’s exciting for me.

It also configures Autoprefixer by default (which is the only PostCSS plugin I rely on).
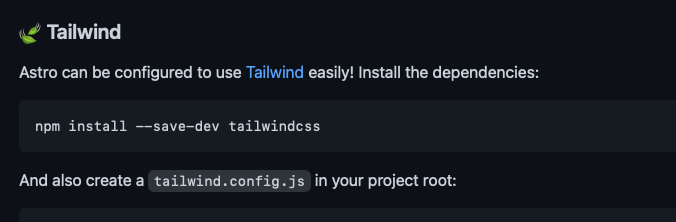
What’s more, Astro can be configured to use Tailwind. I’ve been wanting to play with Tailwind but I never got around to it because it was such a hassle trying to merge it with my current workflow.

So Astro ticks all the boxes for me in terms of playing with CSS!
Ease of development, ease for production
Astro already ticked all the boxes for development:
- It lets me write JS with ES6 modules
- It lets me use any framework I want (including Vue), but I don’t have to limit myself to use just one framework
- It lets me use Sass
- It lets me play around with new CSS developments (like Tailwind)
- It does HMR which is better than live reload
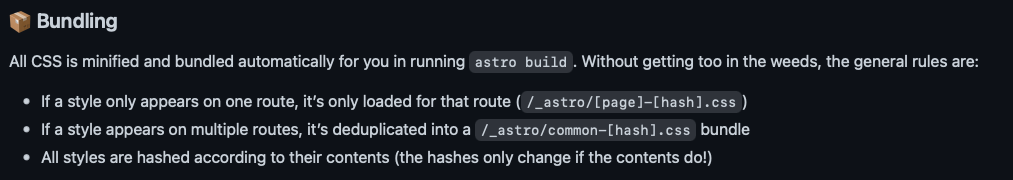
But Astro also ticks the box about building for production. The only thing I’m concerned about here is minification and cache-busting, which is handled automatically.

The only thing I’m unsure about right now is how Astro deals with images, SVGs, and other files that don’t require bundling. I’ll have to explore this.
If it works out well, I might be able to discard my Gulp workflow completely (since Gulp was so complex that I had to write a book on it).
Partial Hydration sounds amazing
Partial Hydration refers to activating JavaScript only for the parts that requires JavaScript.
It does this with a custom component syntax that looks like this:
<MyComponent /> ... </MyComponent>
<MyComponent:load /> ... </MyComponent>
<MyComponent:idle /> ... </MyComponent>
<MyComponent:visible /> ... </MyComponent>
There are four possible variants:
<MyComponent />— renders an HTML-only version so there’s no JS<MyComponent:load />— renders component on page load<MyComponent:idle />— uses requestIdleCallback() to render MyComponent as soon as main thread is free<MyComponent:visible />— uses IntersectionObserver to render MyComponent when the element enters the viewport
Implementing this sort of thing with JavaScript takes effort. I’m glad I don’t have to write the JavaScript code myself to trigger load or idle or visible. I can let Astro take care of it for me instead.
Markdown
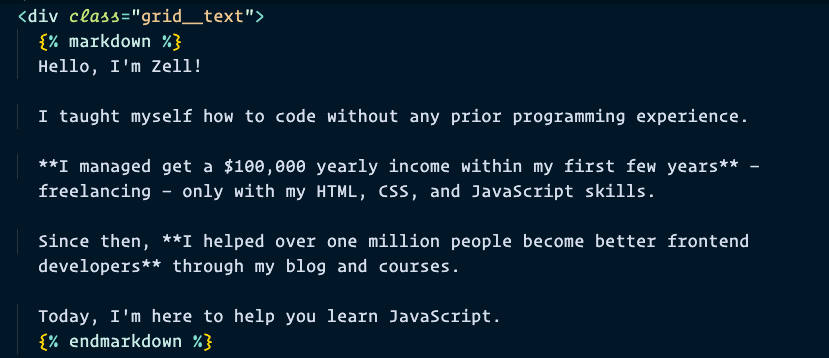
I have this unique hack in Nunjucks where I add a Markdown custom tag because I write Markdown directly in the .njk file.

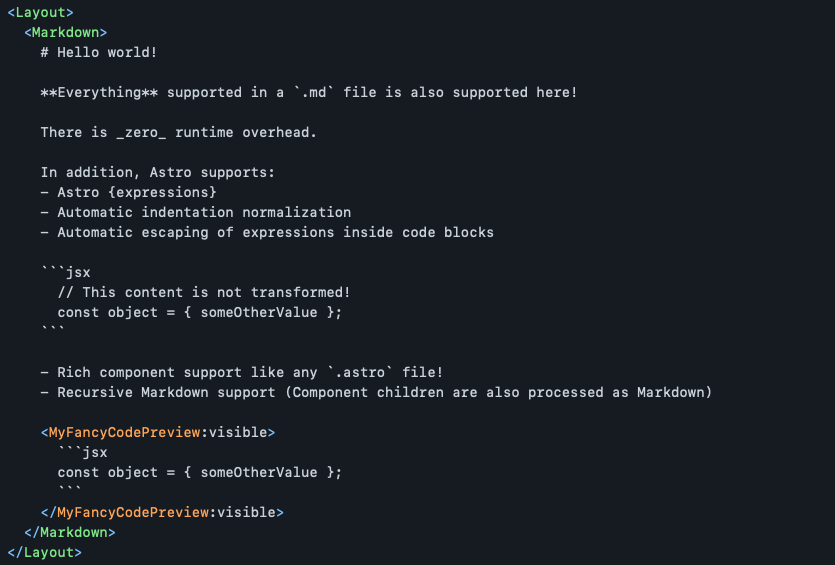
I thought I was the only crazy one to have such a weird habit. Turns out I’m not! Imagine my joy when Astro contains a <Markdown> component that does the same!

To sweeten this, it lets you write components inside markdown like MDX which was impossible for me to achieve with my Nunjucks + Markdown hack.
This makes it much easier to add components into articles which I’m super excited to try.
Scoped CSS?
One other thing to possibly be excited about is Scoped CSS. I’m liking the possibility here because naming things is difficult and I don’t want to spend too much of my CSS time naming stuff.
I shall not talk much about this since I’m ambivalent about it. But it might excite you so, check out the styling docs for more info on this one.
Overall thoughts
I’m super excited like I said. I really want to explore Astro further. I might even use Astro to rebuild this website since I’m working on a redesign anyway.
If you’re curious, I suggest you checkout the readme for more detailed instructions. The team has done a really good job putting together readable and understandable docs.
Thanks for reading. This article was originally posted on my blog. Sign up for my newsletter if you want more articles to help you become a better frontend developer.